前言:之前学习云服务器时搭建过个人网站,现在我的云服务器停止维护了,现就博客模块(基于Gitee+Hexo搭建个人博客),之前有很多在github上用Hexo模板或express模板搭建个人博客的教程,但访问速度原因,现就码云进行实操并记录搭建过程。
一、准备
node.js下载,官网:https://nodejs.org/zh-cn/
Git下载,官网:https://git-scm.com/
根据提示安装即可。(ps.我的安装记录及cnpm镜像源更换参考)
二、hexo博客模板
hexo中文官网:https://hexo.io/zh-cn/
新建一个
MyWeb目录,这个目录很重要,将来会存储你所有博客的markdown文件以及生成的html文件,==慎重选择==。安装hexo
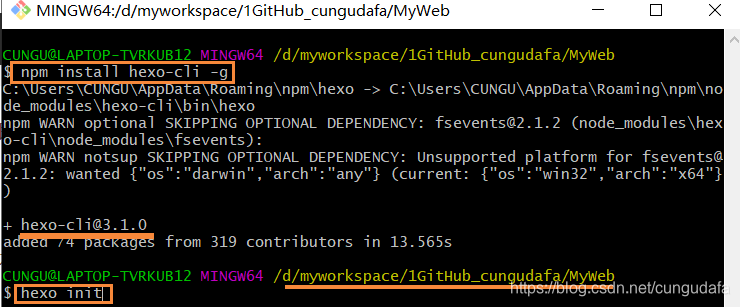
npm install hexo-cli -g初始化hexo模板
hexo init目录分析:
运行hexo
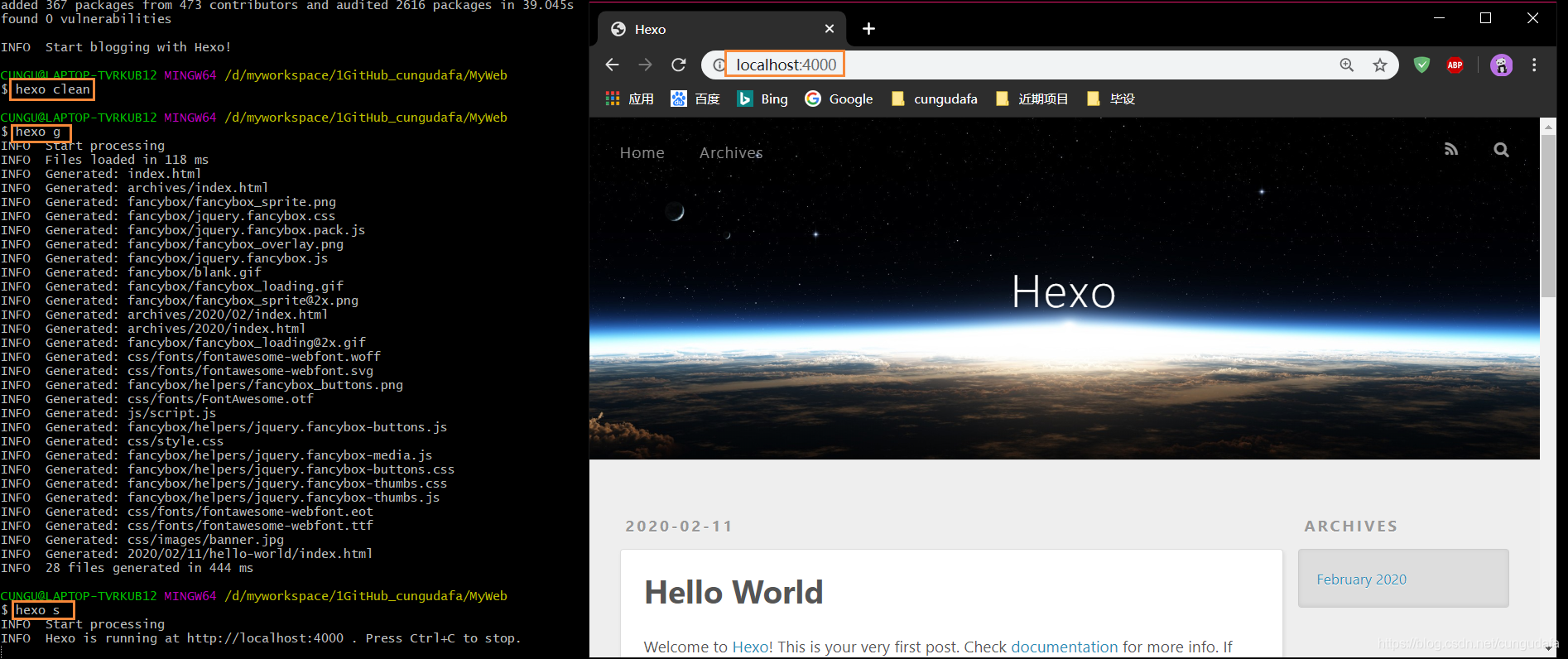
常用hexo三句话:hexo clean # 清空已有hexo网站文件 hexo generate(or g) # 依据网页文本与新的CSS样式生成新网站文件 hexo server(or s) # 启动本地服务器,可以在localhost:4000查看网站修改效果在浏览器输入
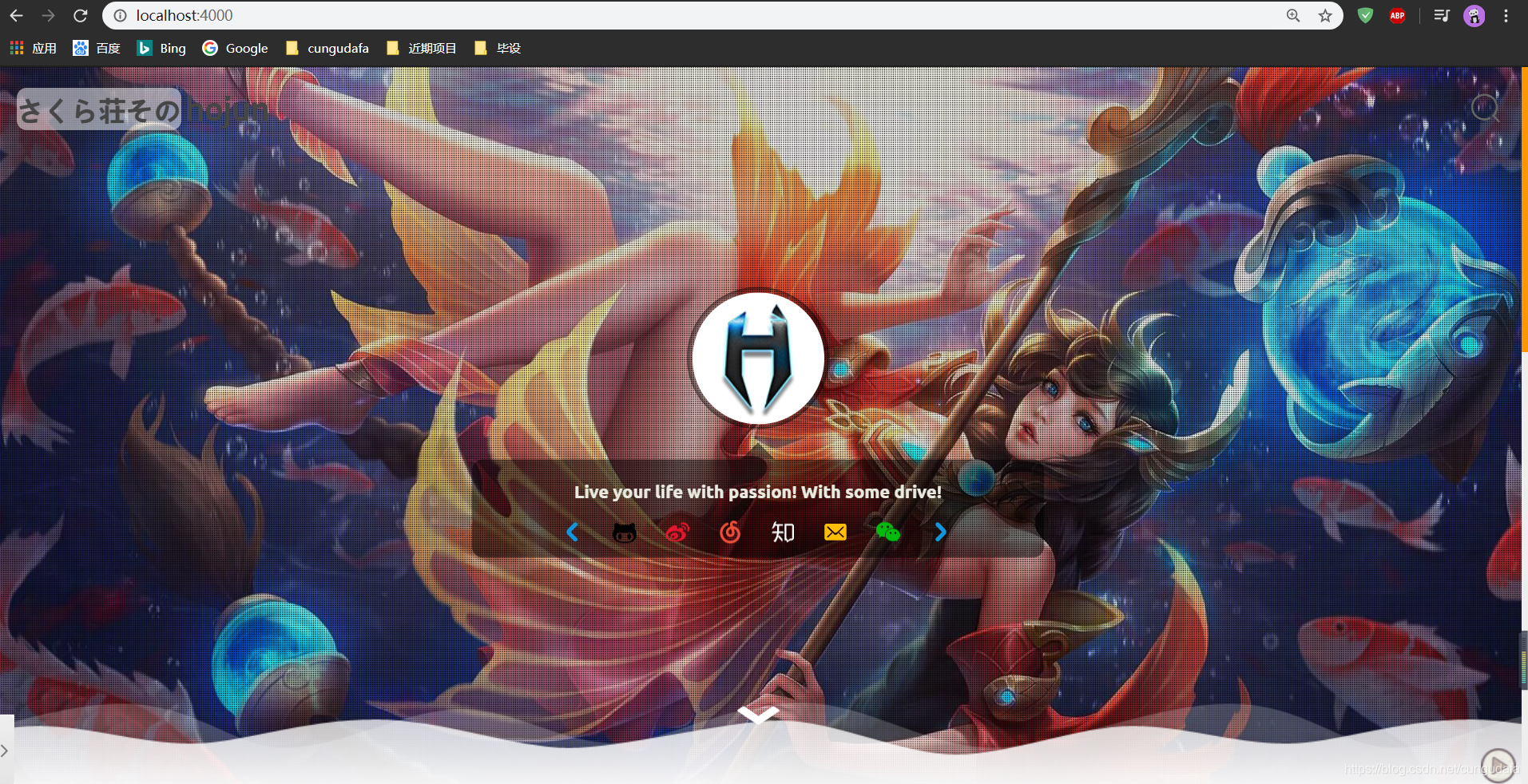
http://localhost:4000就能查看演示样式helloworld页面:

一般默认的是一个landscape主题,后期当提交新文章或者新的样式修改时,往往都是先从本地查看结果无误后再部署到Gitee Page。主题下载
官网主题:https://hexo.io/themes/
推荐两款:- Sakura 非常炫,缺点加载慢 https://github.com/honjun/hexo-theme-sakura

- Next 功能集成多,简洁https://github.com/theme-next/hexo-theme-next

进入github点击下载zip:https://github.com/honjun/hexo-theme-sakura
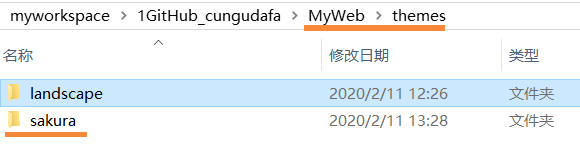
解压文件夹,将hexo-theme-sakura-master\themes中的主题样式复制MyWeb\themes目录下:
 )
)
- Sakura 非常炫,缺点加载慢 https://github.com/honjun/hexo-theme-sakura
主题配置在
MyWeb主目录找到:_config.yml,记事本打开并修改默认theme: landscape为theme: sakura # 这里需要注意:后面要有一个空格,名称要和theme下的主题目录名称相同。重新测试运行
hexo clean hexo g hexo s细节修改参考:sakura使用教程
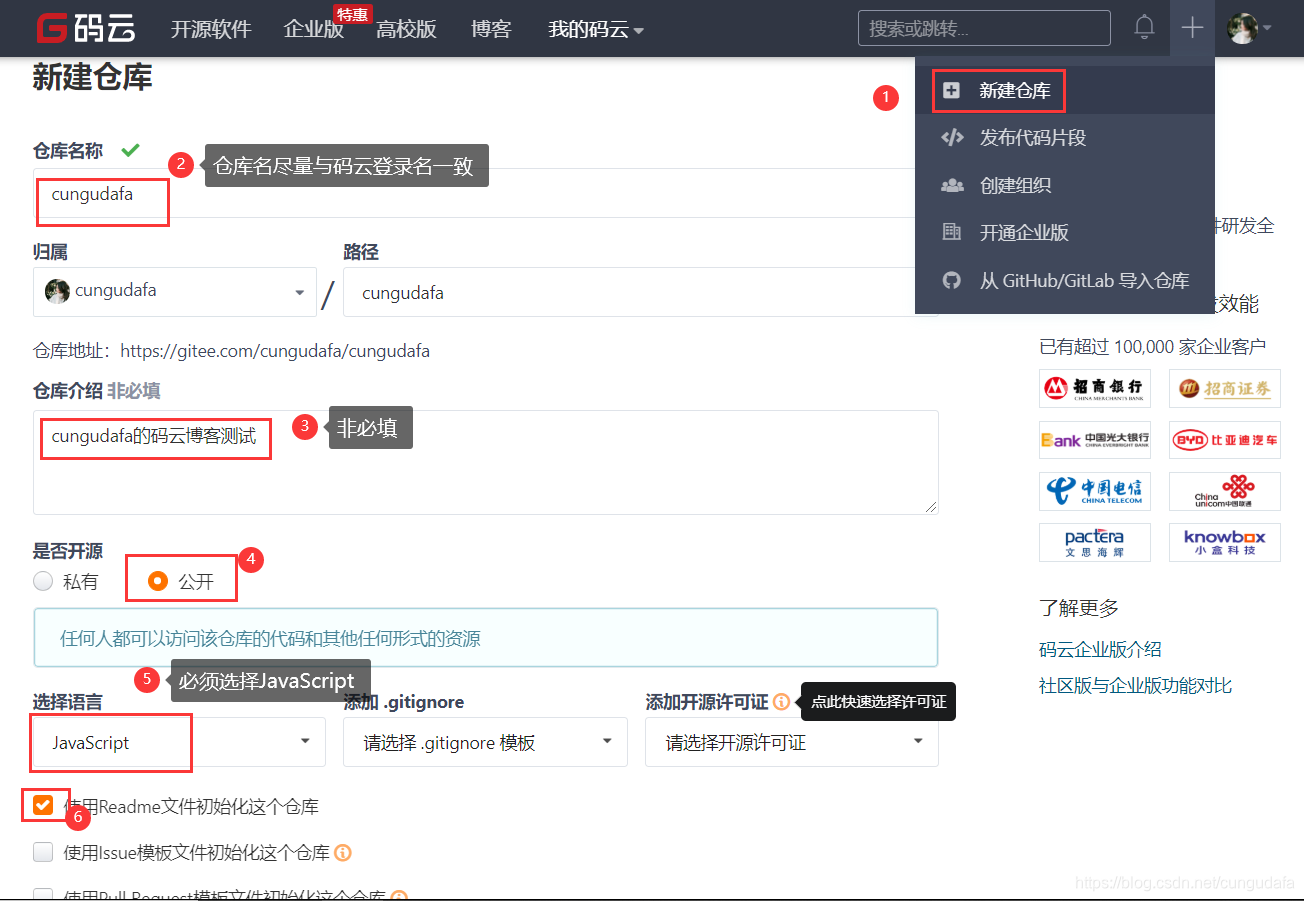
三、码云配置
修改配置在
MyWeb主目录找到:_config.yml,记事本打开并修改默认
 -》
-》
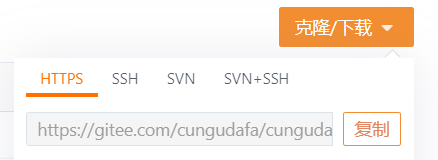
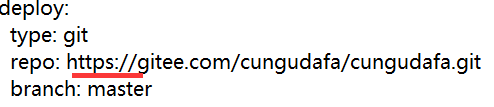
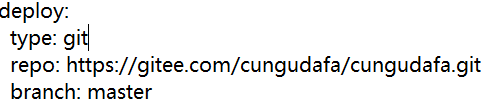
其中repo后面为你的仓库地址,每个:后都有一个空格。deploy: type: git repo: 你的项目地址 branch: master部署博客
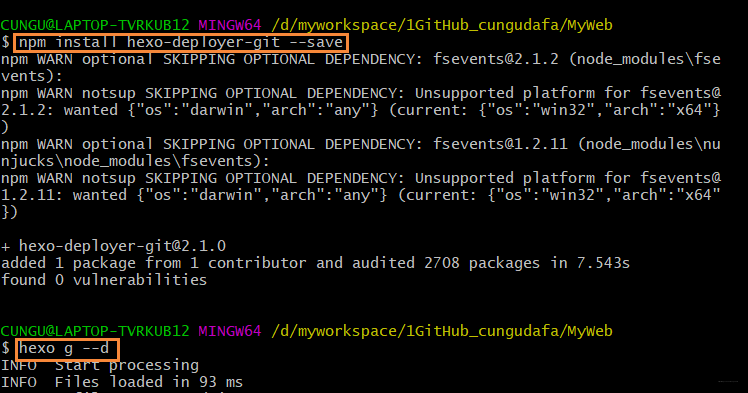
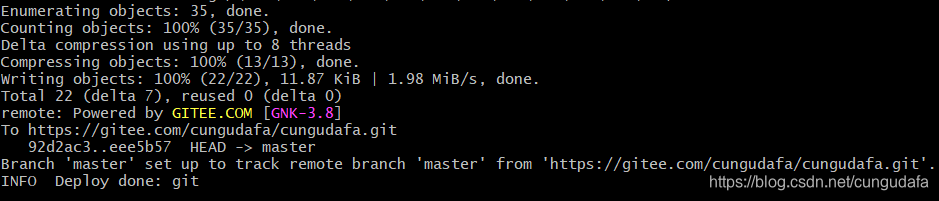
npm install hexo-deployer-git --save hexo g --d #一键部署此时会弹出一个对话框,提示输入码云的账号密码。部署成功后,登陆码云。此时本地文件夹中出现有一个public文件夹,代表部署成功。

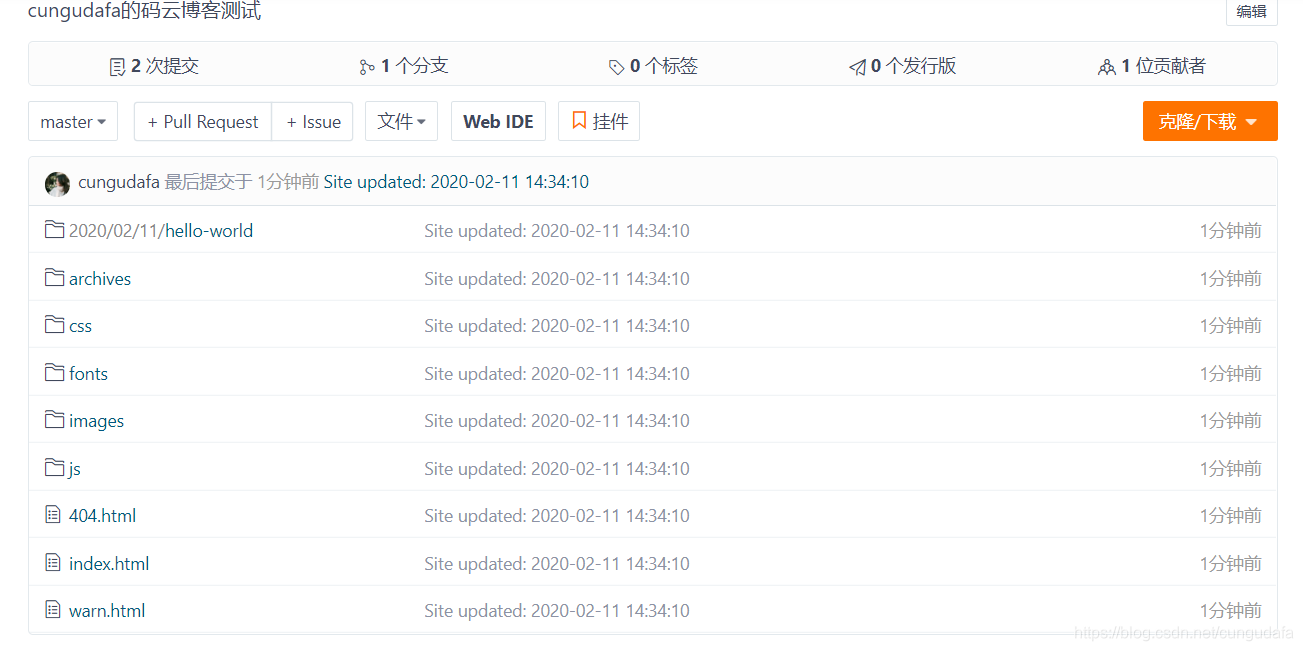
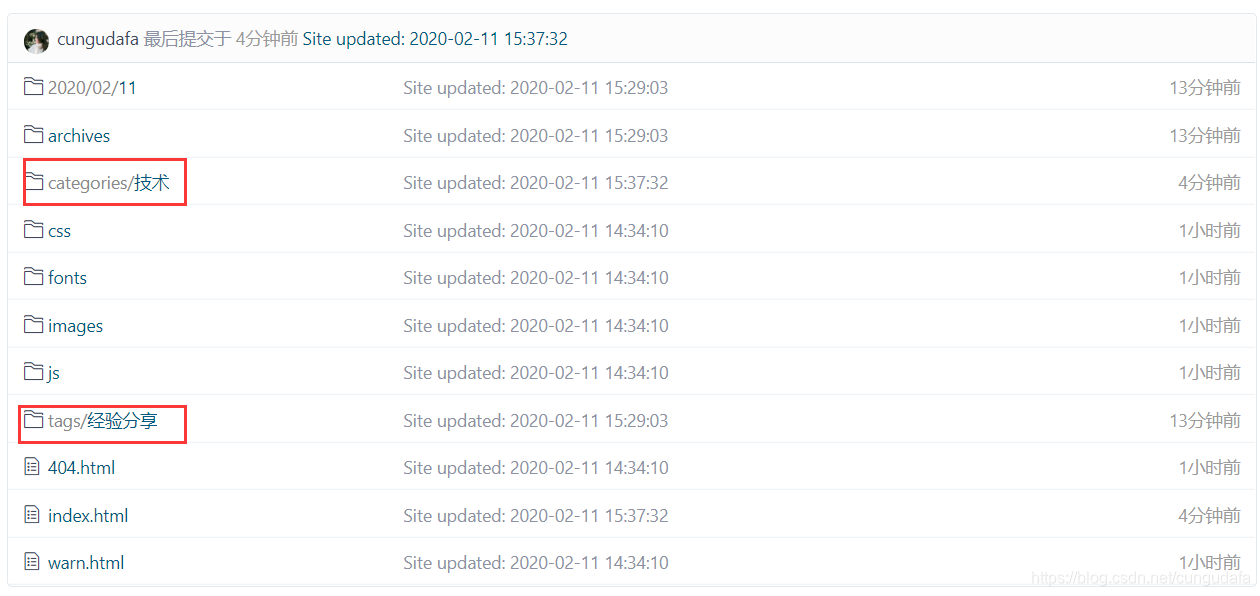
目前,查看码云中文件为:

本地多个public文件夹:

四、博客使用
在博客目录的source文件中的
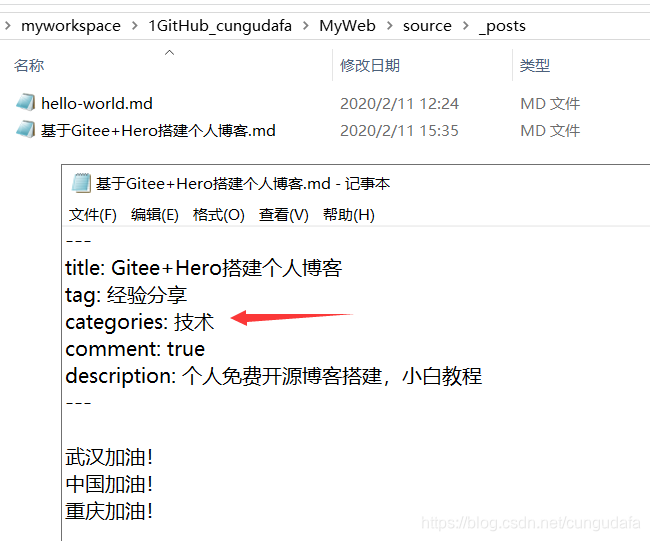
_post文件夹中添加你要写的博客文件,文件命名为file_name.md
file_name.md的文件开头如下:--- title: file_name tag: 标签名 categories: 分类 comment: 是否允许评论(true or false) description: 描述 --- 文档正文编写,请参照markdown语法。发布文章并推送到gitee上

推送成功:
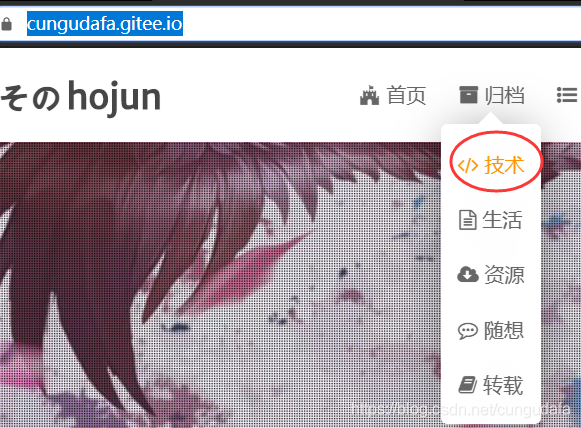
目前的内容是将md格式文件自动生成对应目录,转换成html格式显示。
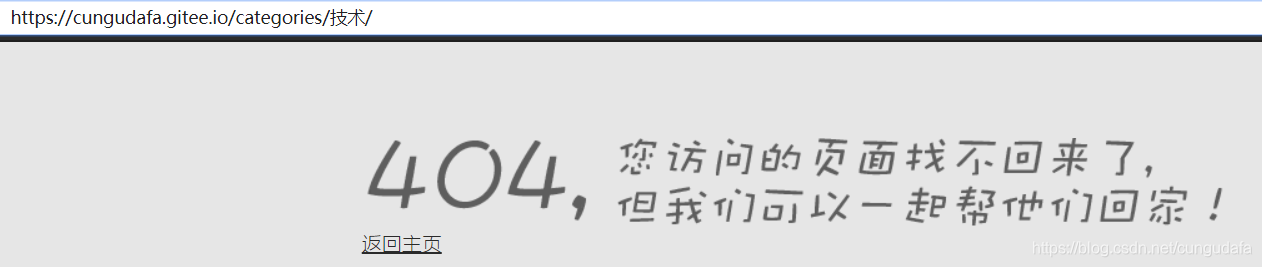
再点击技术文档时,没有加载index.html

手动更新Gitee端
其实运行了hexo deploy(or d)应该就已经将新的网站文件(主要是网站目录下的public目录)上传到了Gitee,然而事实上上步之后直接访问网站URL会发现页面没有改变,原因在于:你、没有、更新!
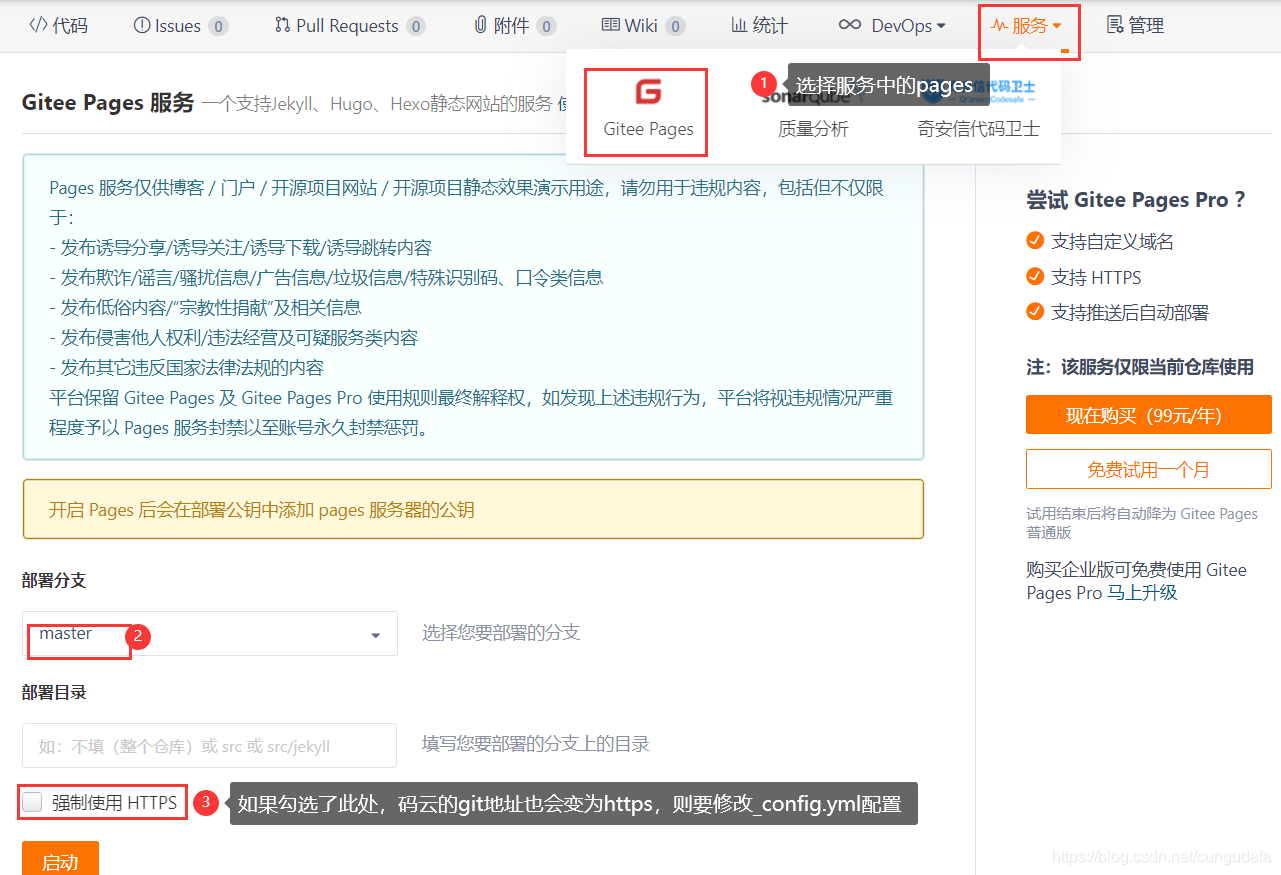
https://gitee.com/cungudafa/cungudafa/pages服务中选择更新:

是的,对于免费Gitee用户而言,你会需要手动更新一下Gitee Page,然后才可以将修改真的“部署”到可访问的网站上。
总结:
个人博客修改
博客目录在source文件中的_post下,文件命名为file_name.md
file_name.md的文件开头如下:--- title: file_name tag: 标签名 categories: 分类 #分类在sakura显示才能查看 comment: 是否允许评论(true or false) description: 描述 --- 文档正文编写,请参照markdown语法。发布:
hexo clean # 清空已有hexo网站文件 hexo g --d# 依据网页文本与新的CSS样式生成新网站文件,并一键发布 hexo s # 启动本地服务器,可以在localhost:4000查看网站修改效果免费使用gitee还需手动更新page。
hexo博客模板样式很多,需要一次详细的修改,能为博文锦上添花!