一、Botui简介
一款自动回复文字、图片、视频的JS聊天机器人框架BotUI,可以自由设置多种选项、触发关键词、输入框等内容,聊天内容或范围也可以自由设置,回复内容可以是文字、图片(GIF亦可)、视频,我在博客中引用了此框架。
可点击查看me?试试看。
项目地址:https://botui.org
二、使用教程
Botui是结合Vue和Botui.js的自动回复界面:
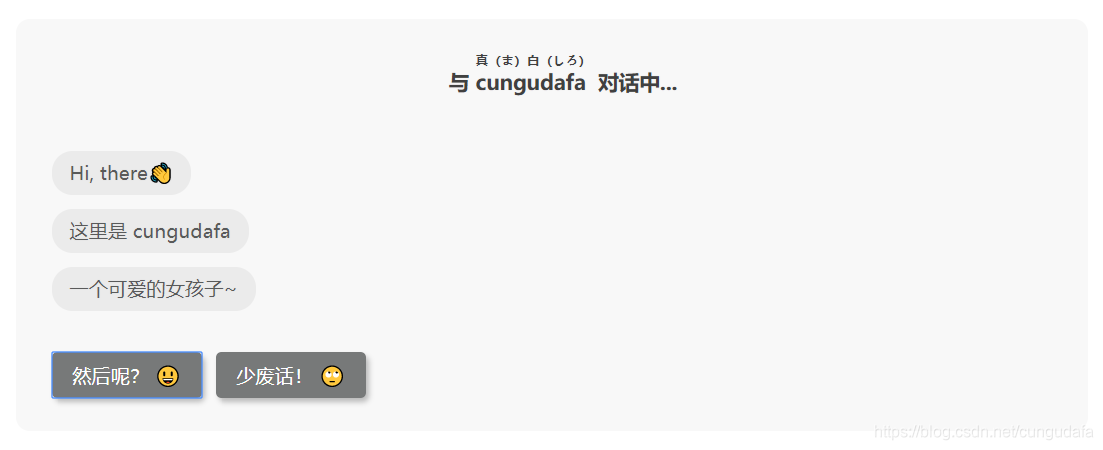
模拟对话:
在html中使用直接引入vue和js即可,使用教程;
这里我是基于Hexo界面(Sakura)主题,融合vue到botui.js中了:
在
主目录\source\下新建目录about,新建index.md
(sakura特点是将index.md文件直接转换成about\index.html)
index.md
关键代码是:<bot-ui></botui> <script src="/js/botui.js"></script> <script> bot_ui_ini() </script>完整代码:
--- title: about date: 2020-2-12 22:14:36 keywords: 关于 description: comments: false photos: https://cdn.jsdelivr.net/gh/cungudafa/cdn/img/banner/about.jpg --- {% raw %}{% endraw %}[さくら荘のcungudafa]与 cungudafa 对话中...
修改引入的
sakura/js/botui.js即可修改对话代码片较长,这里直接在gitee仓库中查看: /js/botui.js
之前用sakura原版botui.js,出现了编码格式不一致中文乱码的情况,后来修改后手动保存为UTF-8编码格式,已解决问题。
三、演示效果
https://cungudafa.gitee.io/about/
Comments System WIDGET PACK