一、前言
之前有写一篇文章是如何在个人网站配置手写说说页面,这是我从drew叔
那搬运过来的,大家一直催问可不可以在线发布,终于drew叔动手了。
我看着他从leadcloud后台鼓捣到gtalk后台,再到leadcloud国际版后台,我按兵不动,他费力的造轮子,“伸手主义”的快乐。
今天,我 mark 了一个好东西 artitalk.js.org ,这意味稳定并开源啦, 赶快get起来!
快速门:
说说心情页,开源项目: artitalk.js.org
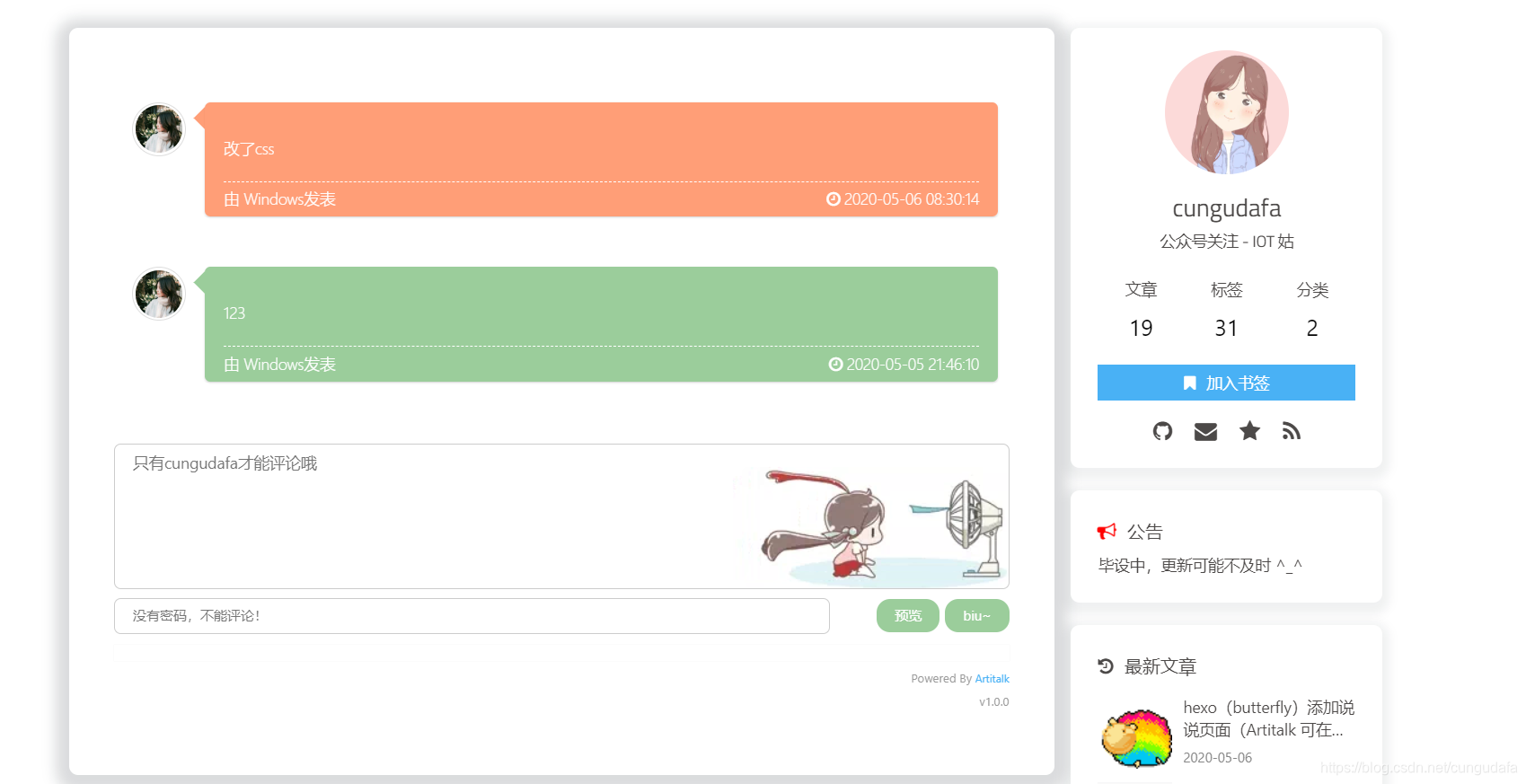
我再贴个我的: cungudafa的说说页面
二、我设置的记录参考
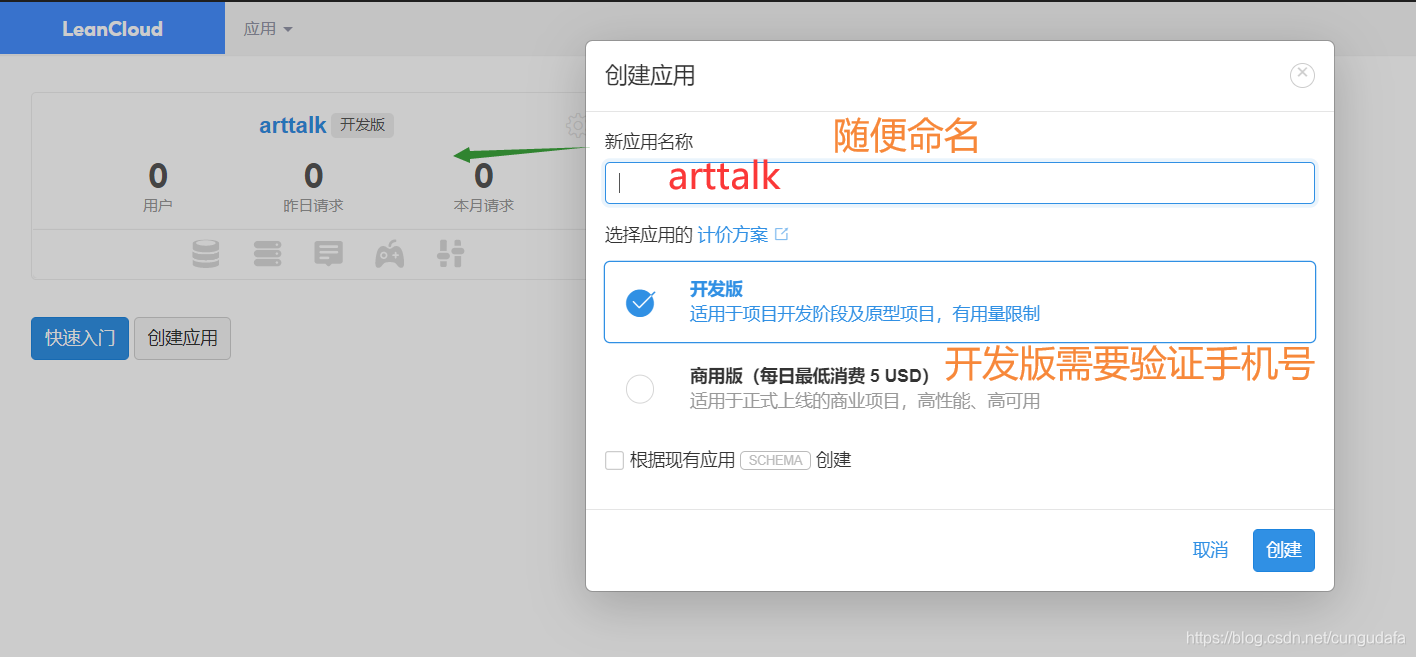
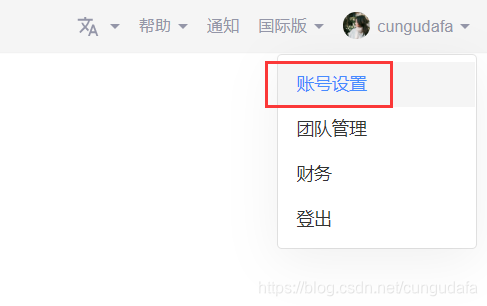
1.申请leancloud国际版账号
前往leancloud国际版,注册账号。(需要验证邮箱)
-
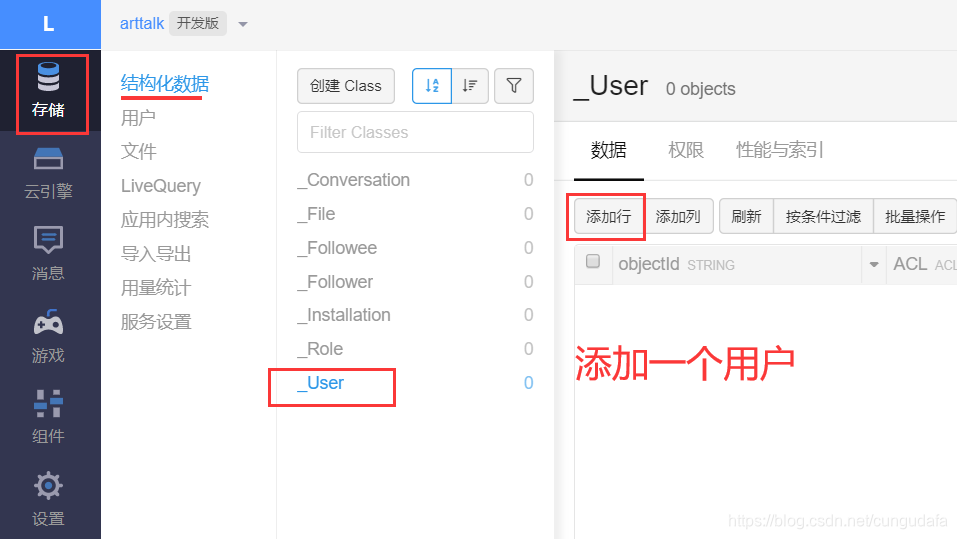
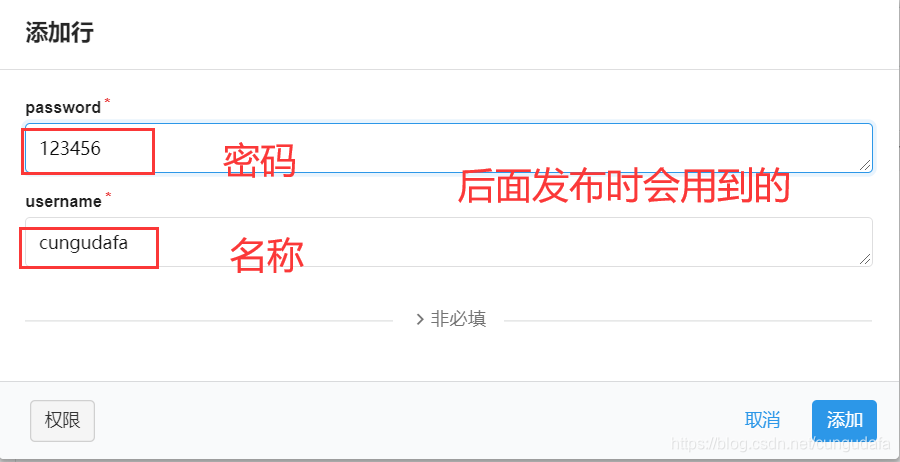
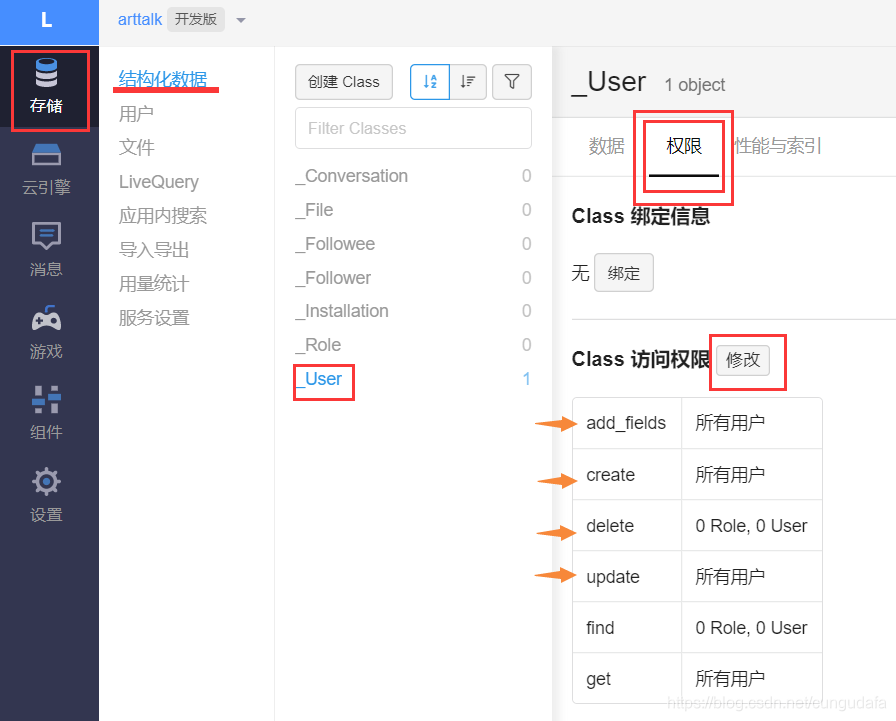
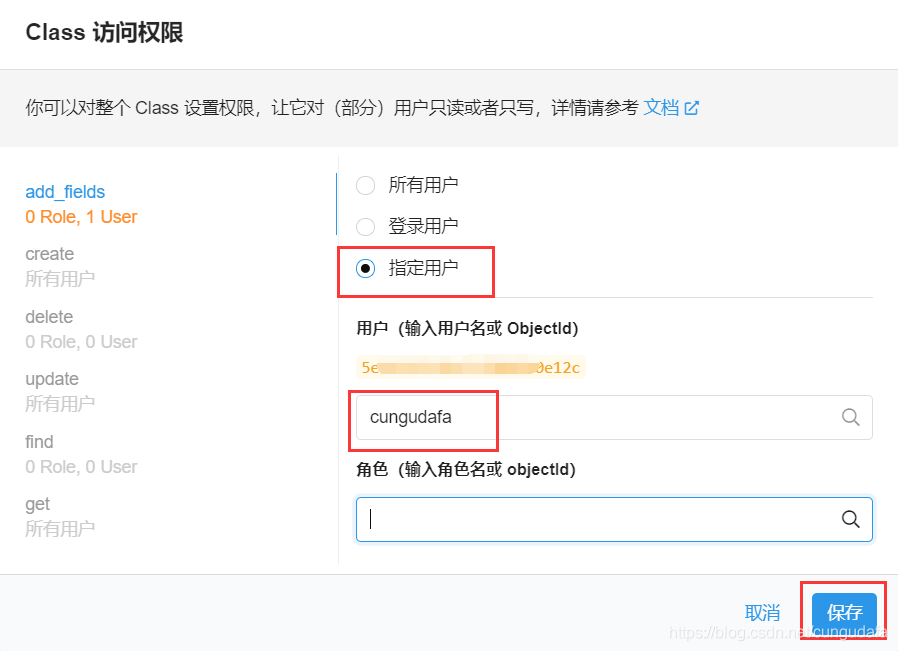
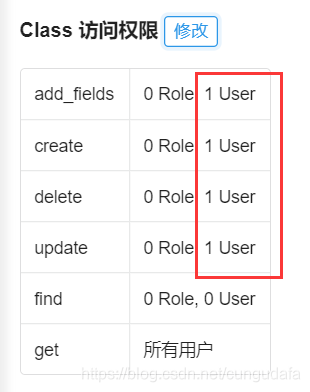
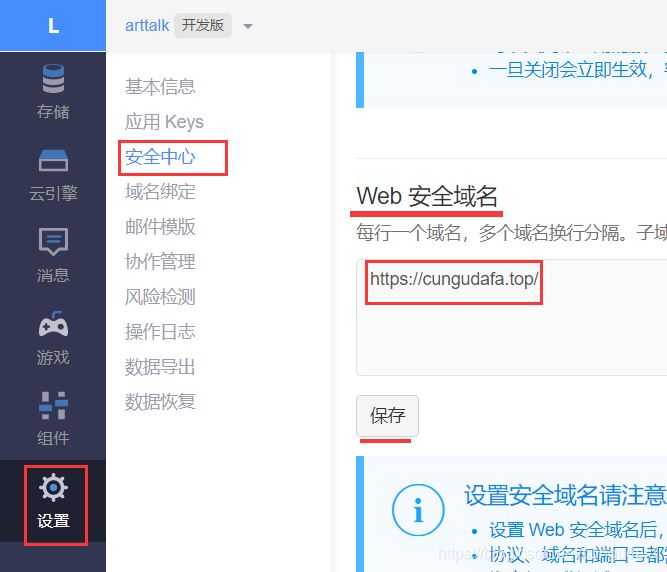
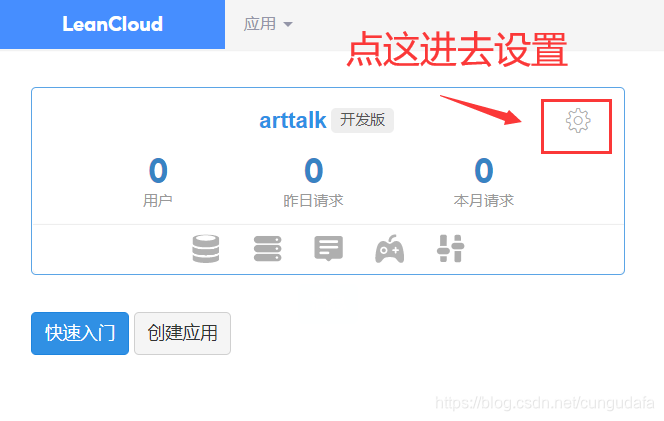
2.后台配置
可以收藏这个网址在书签栏,方便以后配置。
https://console.leancloud.app/applist.html#/apps
3.博客配置
我这里是butterfly主题
配置主题目录作为导航
source\_data\butterfly.yml
menu: 主页: / || fa fa-home 生活||fa fa-diamond: - 说说 || /artitalk/ || fa fa-comments-o创建页面
source\artitalk\index.md根据使用文档中的设置:Artitalk使用文档
- 必须:
修改img、appID、appKey、username - 选做:
还可以修改placeholder提示和url图片地址
动图参考,右键复制地址替换就行,整理不易,留言点赞呀!!
- 必须:
```bash
---
title: artitalk
type: artitalk
noDate: 'true'
comments: 'false'
img: https://cdn.jsdelivr.net/gh/cungudafa/img/images/food.jpg
---
<head>
<script src="https://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<script>
var img = "https://cdn.jsdelivr.net/gh/cungudafa/cdn/img/custom/cungudafa.jpg"; //说说旁边显示的头像
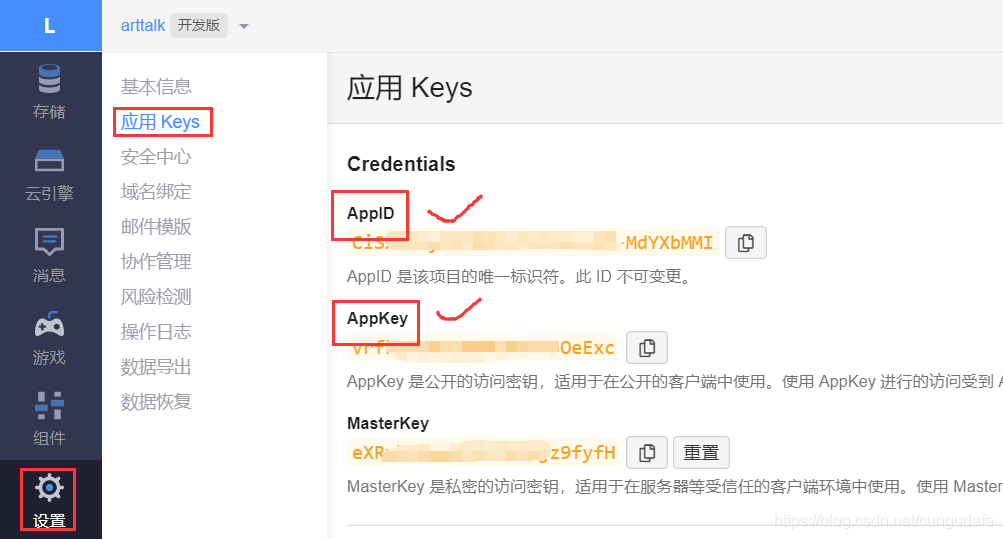
var appID = "CiSXX5nyVSt0RIztkC1oLL9P-MdYXbMMI";
var appKEY = "vrfkqkuHou88MuRKfF3OeExc";
var per = "5"; //每页显示说说的数量
var username = "cungudafa"; //Leancloud中设置的用户名
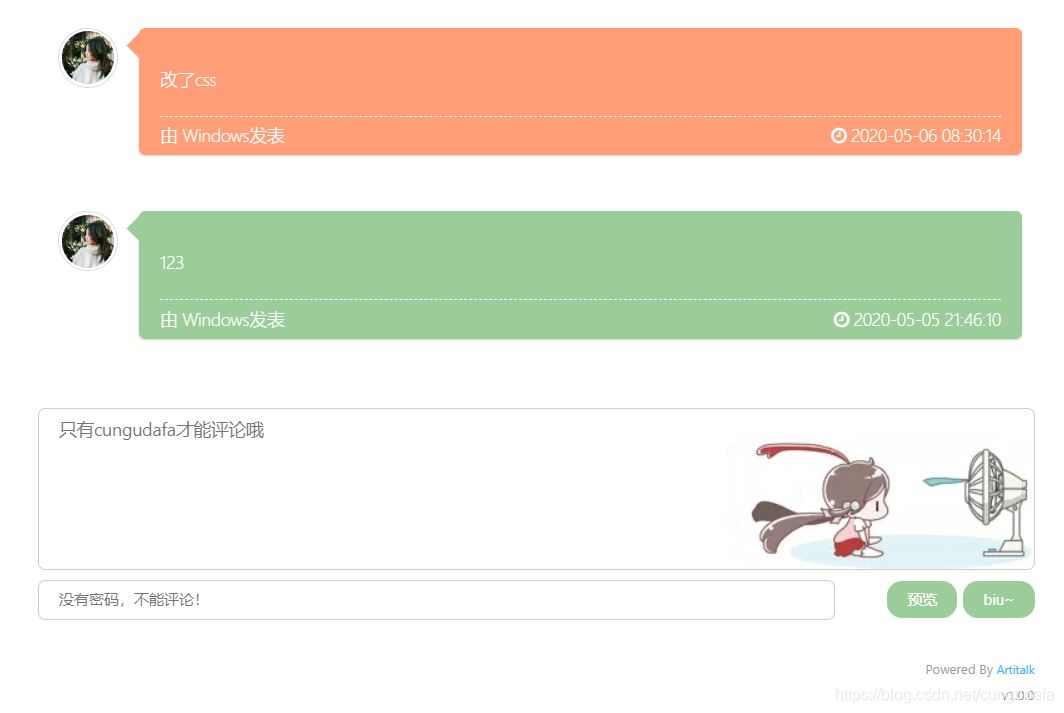
var placeholder1="只有cungudafa才能评论哦"; //在编辑说说的输入框中的占位符
var placeholder2="没有密码,不能评论!"; //在编辑密码的输入框中的占位符
var lazy = 1; //是否开启懒加载动画
var bgimg = "https://gitee.com/cungudafa/source/raw/master/img/gif/Sitich/Sitich16.gif"; //背景动画
</script>
<div id="lazy"></div>
<div id="artitalk"></div>
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/drew233/artitalk/source/v1.0.0/artitalk.js"></script>
</body>
</html>
```三、使用方法
1. 输入内容
- 文字评论可~
- html格式评论,可!
(你会一点点基础知识的话就可以显示图像和视频了) - Markdown,可!(5.6更新)
- 其他自定义
当然这里是最花哨的地方了,是否支持表情包,LateX数学公式,拖拽上传等等等,开发中啦
2.输入密码
在身份验证的输入框中填入Leancloud设置的用户密码。
3.发布说说、心情
点biu,即可成功发布说说。
有图片的话,也可以预览再发布哟~
4.功能畅想
- 对说说在线管理(主人:在线修改和删除)
- 说说点赞功能
人有多大胆,。。。。。
四、更多
5.5日记,因为Artitalk还在起步阶段,如果后序有更新,我也会补充的。
5.6日记,花了一中午重构代码,优化了Artitalk界面小细节、还适配了黑夜模式
欢迎大家来吃螃蟹,提issue,为开源项目打call。