前言:hexo的sakura主题默认是不含有相册页面的,如果想添加此页面需自行编写
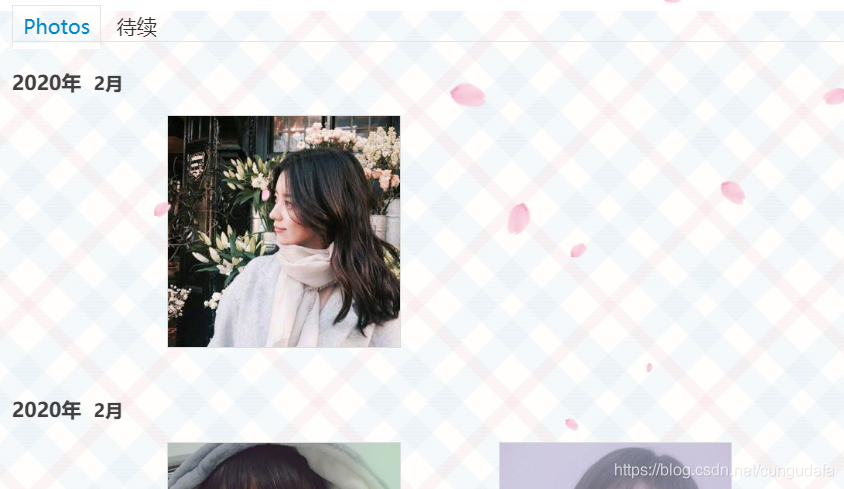
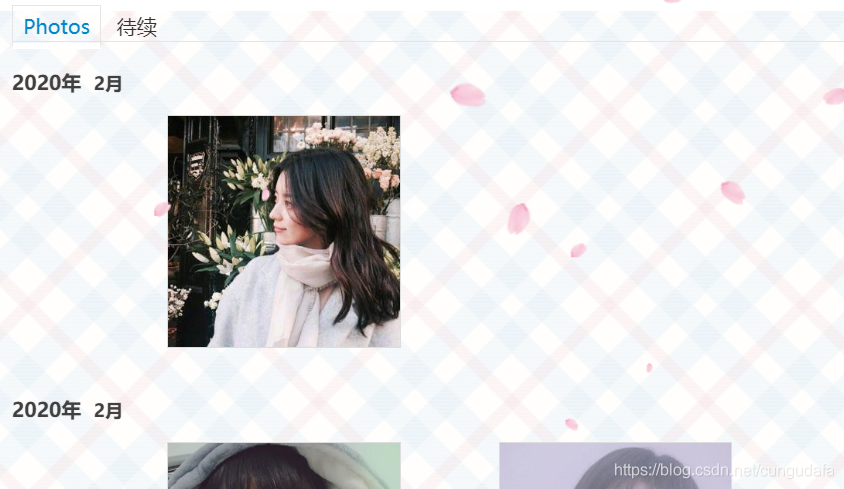
效果图预览,
思路:
不能把所有图片都放在source静态资源下,一是数据量太大,增加Hexo的负担(所以我们把图片放在github),二是加载高清大图片资源缓慢(所以我们用python对图片进行批量压缩处理),这样加载呈现压缩图,点击才加载原图。
本文参考于Hexo+Github实现相册功能作者:LawLite,原文主要是思路,实践是有坑的,这又是一篇填坑的文章。
一、图片的处理
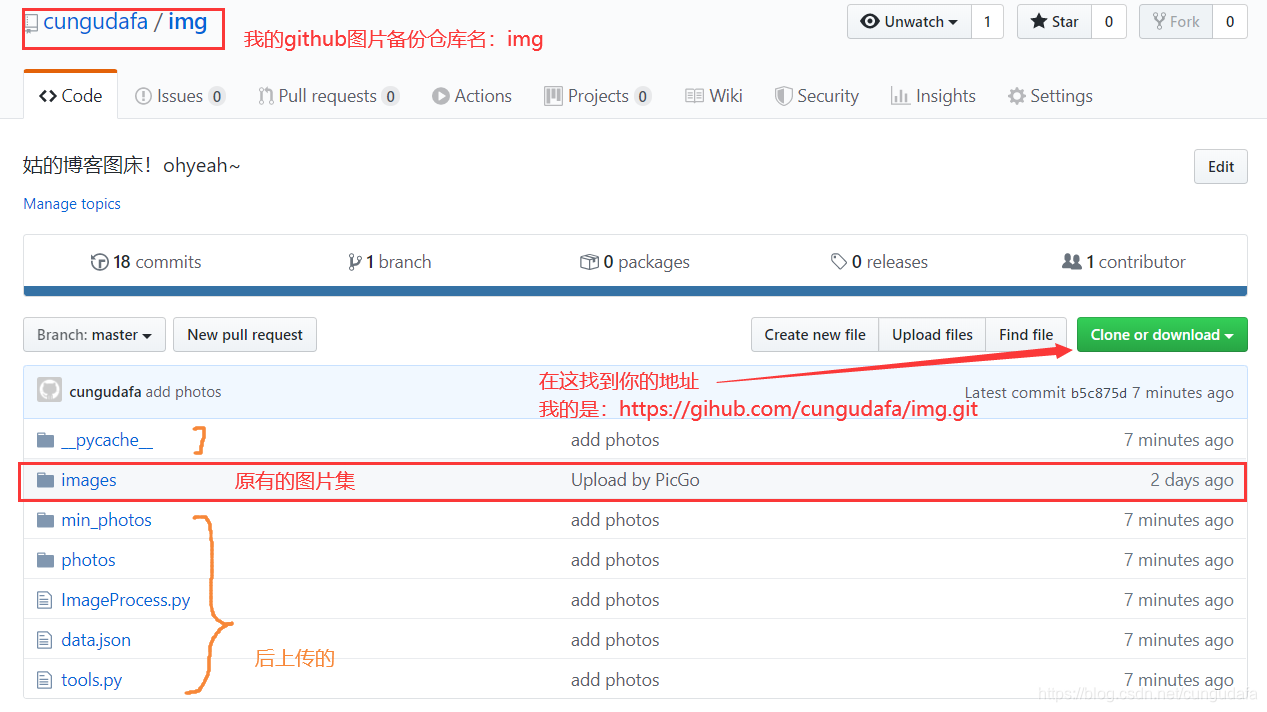
首先资源图片是是存放在GitHub上,你在github准备一个仓库。
我gihub名为cungudafa,仓库名为img,这里找到你的克隆地址,我的地址为:https://github.com/cungudafa/img.git
本地准备一个文件夹来存储和管理图片(Git管理,需要提前安装)
- 在电脑上随便一个位置创建一个新的文件夹,这里我创建文件夹名称叫
Blog_Album - 然后打开git,cd到此文件夹执行
git clone https://github.com/cungudafa/img.git命令克隆github上仓库。
克隆完毕在git clone https://github.com/你的github名/仓库名.gitBlog_Album目录下就会有img这个文件夹(以下img都指这个目录也指我的github仓库名),里面有.git文件和其他图片资源。(我们后序用脚本快速处理相册,会使用到这个.git) - 在img文件夹内新建一个文件夹
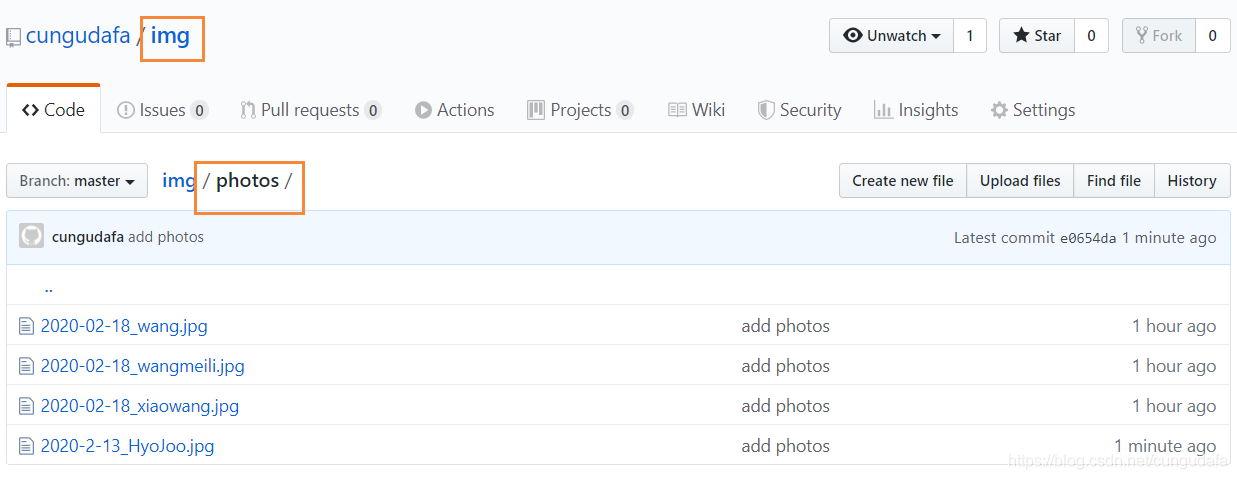
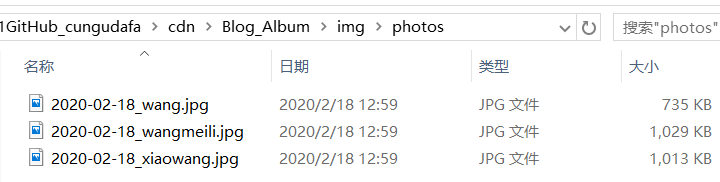
/photos在这里存放你需要放在博客中的图片。(存放名称格式如下:2020-02-02_discriptionofyourpic.jpg;最前面是日期,然后用_进行分隔;后面是图片的描述信息,注意不要包含_和.符号,最好也不要用中文命名)
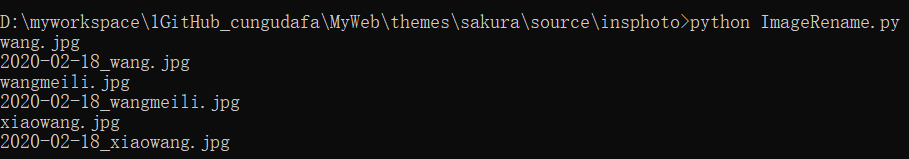
附:python脚本(需要有python环境哦)快速处理图片命名:(下载ImageRename.py,在cmd中运行
python ImageRename.py,能快速在名称前加上最新一次修改日期)
- 在电脑上随便一个位置创建一个新的文件夹,这里我创建文件夹名称叫
Hexo中我们的相册是采用ins样式显示的,为了快速加载显示图片,我们还需要制作图片的压缩图和图片的序列data.json。同样这里才用一个Python小脚本对图片进行压缩编辑,并且上传到自己的GitHub。
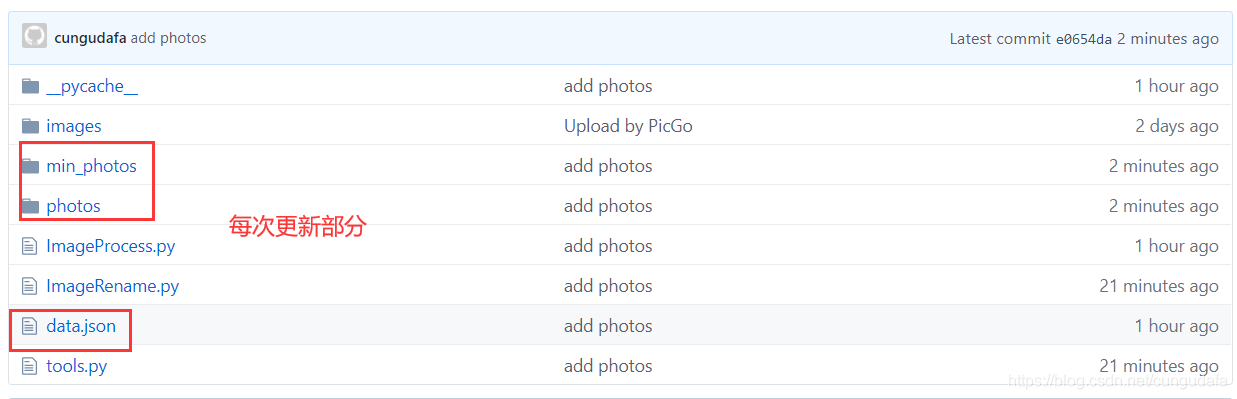
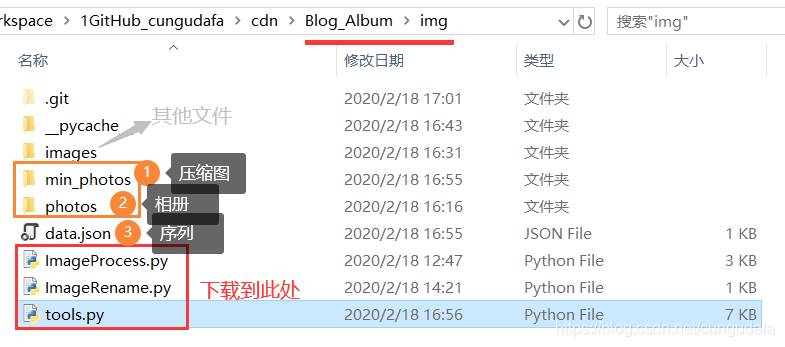
下载脚本ImageProcess.py和tool.py文件至此文件夹内(Blog_Album\img)

说明:ImageProcess为裁剪方法,tools工具类;还创建了min_photos文件夹存放缩略图;json由tools脚本生成的,后面hexo用到的。
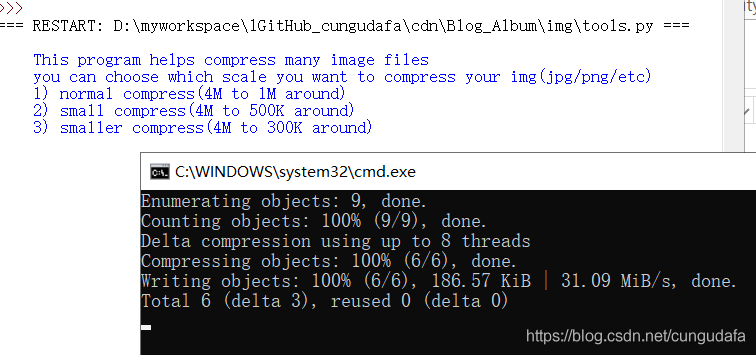
运行tool.py脚本要安装python环境哦!(
python tool.py或者用Edit with IDLE也可以)
如果执行tool.py的时候如果没有PIL库的话会报错,安装即可。安装PIL只需在cmd中执行:pip install Pillow就可以了。其中,tools由LawLite大牛编写,这里引用;其中包含压缩图片,裁剪图片,github提交,json处理四个部分。(gihub提交部分需要把git.exe的位置(例:D:\mydownload\Git\bin)添加到path环境变量中去;由于我们是克隆的img项目,此时用到的就是.git提交,非常方便了!)
二、博客页面
修改
themes\sakura\languages\zh-cn.yml的photo:图集为相册photos: 相册修改配置
themes\sakura\_config.yml修改 图集: {path: /tags/图集/, fa: fa-photo }改为或添加相册相册: {path: /photos/, fa: fa-photo }把data.json复制到
\photos下,为了方便,也可以修改tools.py的大约135行位置处,以后在运行脚本时,直接保存到此处:``` # 这里可以直接修改到你的hexo资源目录 #with open("data.json","w") as fp: with open("D:/myworkspace/1GitHub_cungudafa/MyWeb/source/photos/data.json","w") as fp: json.dump(final_dict, fp) json.dump(final_dict, fp) ```在photos中的 index.md 加载相册内容部分。
说明:原作者用的index.ejs(主题yilia),我修改到index.md中(主题是sakura),由此生成index.html;如果需要修改样式或添加内容,改这里即可。
因为相册渲染用不到sakura主题,所以还需要额外添加css文件和js文件,我的样式链接js_css,将js和css中的内容也复制到
MyWeb\source\photos下;
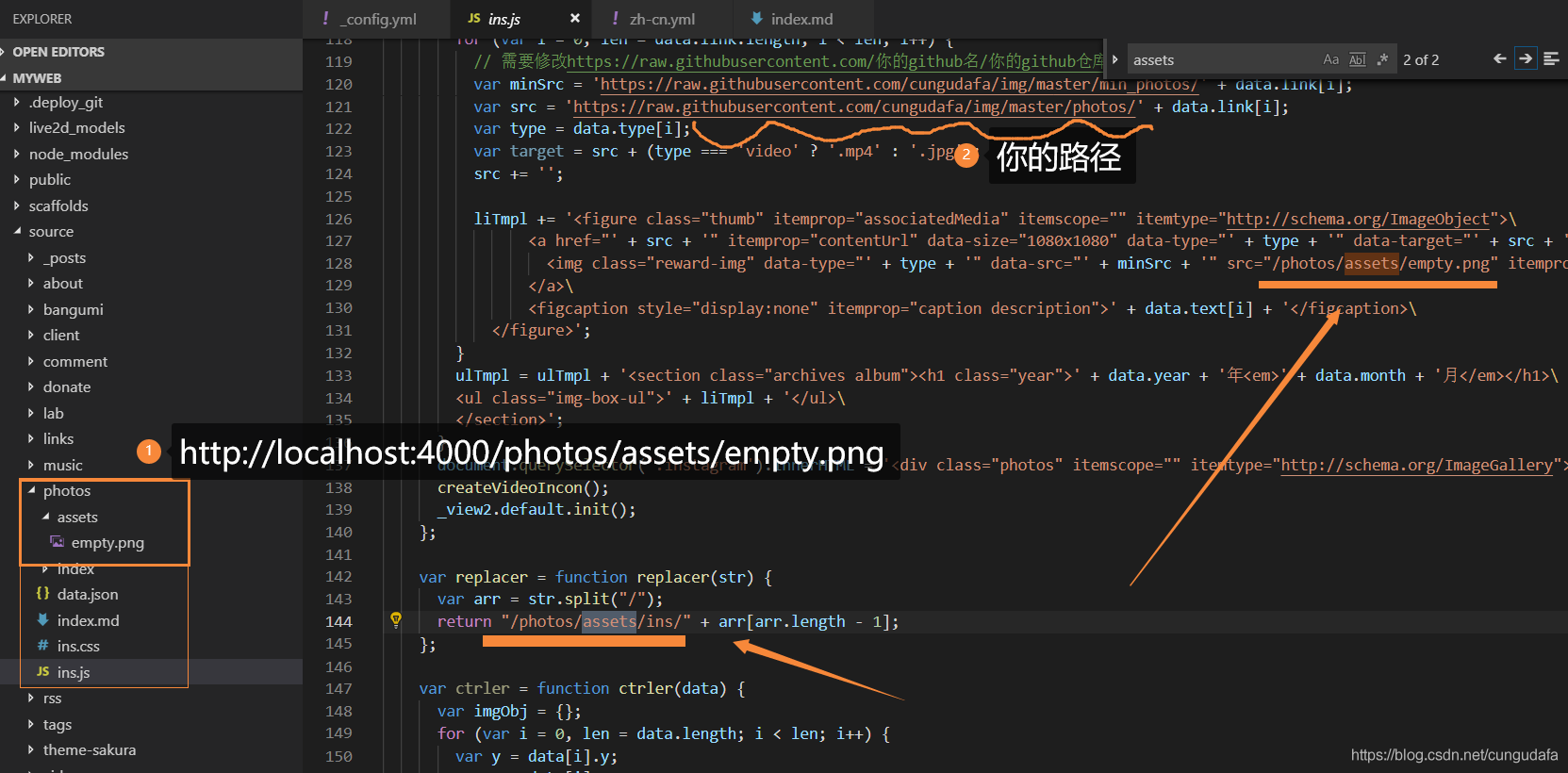
说明: (1)assets目录下放的是一张empty.png图片,原作者在ins.js中引用了此图片也没有特别说明,我的链接里给出来了,补坑;

(其次,原作者的assets和photos同级目录,我放在photos目录里,特别修改了这两个位置,下载我的js已经修改过了。)

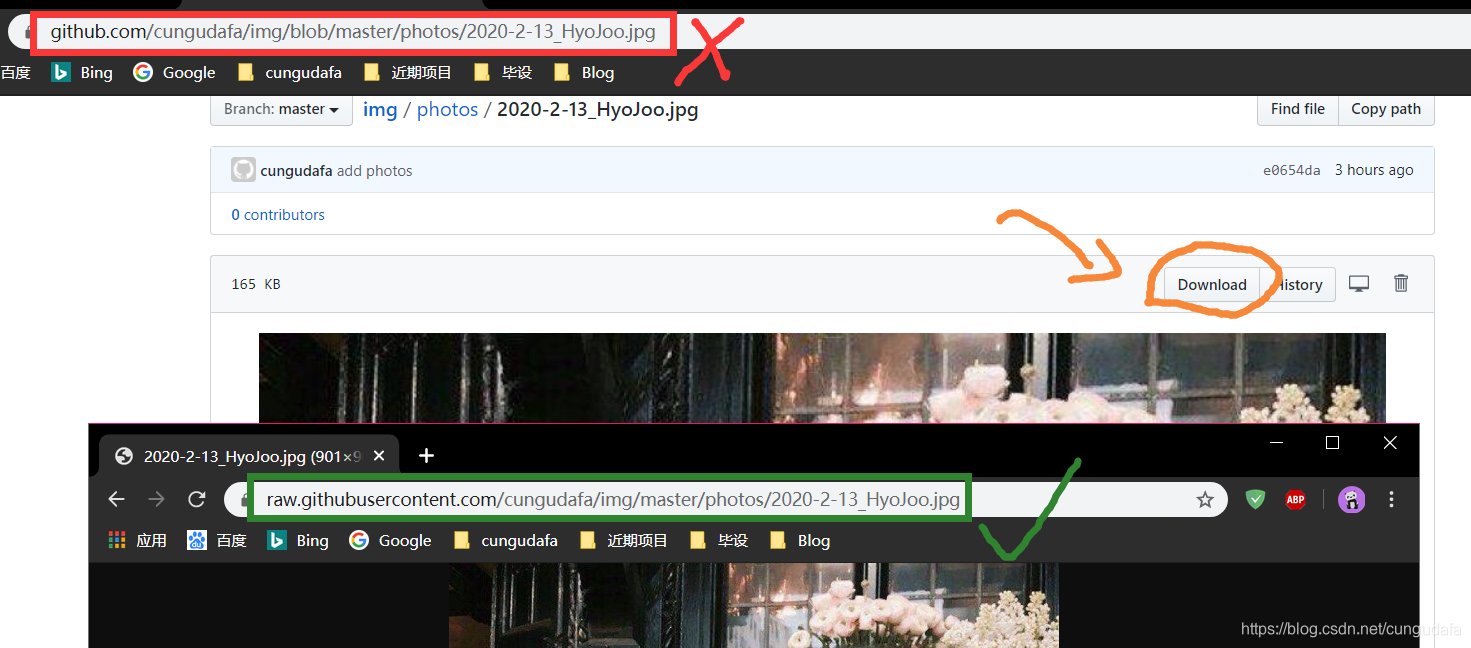
特别修改: (2)自己动手,修改ins.js里大约在119行左右的链接修改为你的GitHub的仓库地址:(我的示例:cungudafa/img修改为你的github名/你的github仓库名)// 需要修改https://raw.githubusercontent.com/你的github名/你的github仓库名/master/min_photos/即可 var minSrc = 'https://raw.githubusercontent.com/cungudafa/img/master/min_photos/' + data.link[i]; var src = 'https://raw.githubusercontent.com/cungudafa/img/master/photos/' + data.link[i];注意点:确保你的图片地址是正确的,否则加载不出来,检测方法可以将选择一个图片地址看能不能再浏览器中打开。
如图是点击download下载后的链接,是https://raw.githubusercontent.com 开头的,不是图片的存储地址,否则加载不出。
hexo clean &&hexo g &&hexo s直接生成photos\index.html
到这里,博客相册功能已经实现了,本文已经结束!
点击可查看效果:我的相册现在有个问题是不能点击查看大图!坑二:作者用的主题融合了photoswipe插件功能,其他主题或者任意html要想使用,还得单独导入相关css和js。
三、其他配置
下载样式文件(我的img图库已经很大了,不方便下载,这里给一个前人的下载链接)
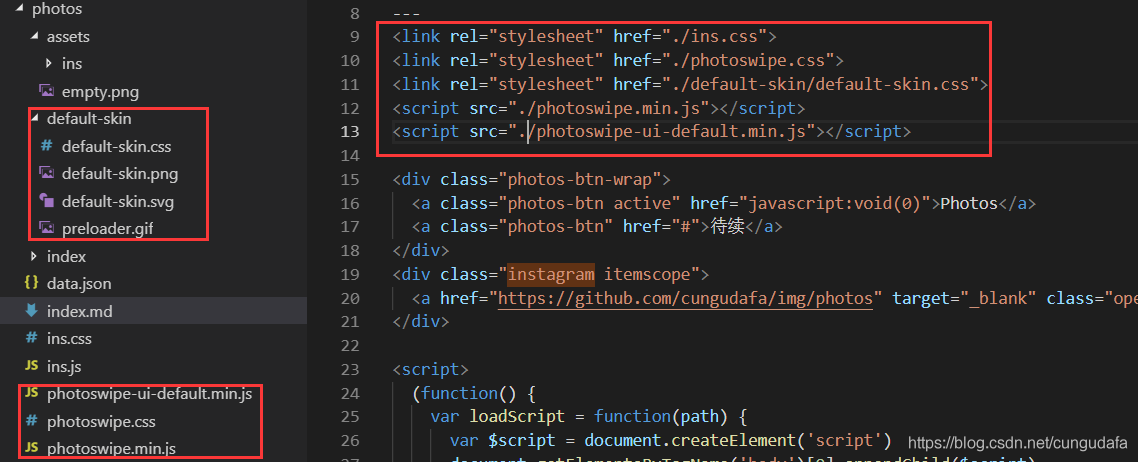
1.1photos目录下添加photoswipe.css、photoswipe-ui-default.min.js、photoswipe.min.js,
1.2 photos目录下新建default-skin目录,添加如下文件:
1.3 在source\photos\index.md相册文件前加上样式:<link rel="stylesheet" href="./ins.css"> <link rel="stylesheet" href="./photoswipe.css"> <link rel="stylesheet" href="./default-skin/default-skin.css"> <script src="./photoswipe.min.js"></script> <script src="./photoswipe-ui-default.min.js"></script>如果想要全局都使用photoswipe效果的话,可以把js和css配置在theme主题中,在head、footer分别加上相应引入,额外还要添加一些配置哦:photoswipe 移动端PC端兼容图片相册预览 。
给出一个教程腾讯云+hexo搭建相册
现在项目相册部分完美!接下来是视频部分~~ 踩坑、填坑、学习记录 走起
ending~
更多小王的技术博客:[cungudafa-csdn](https://blog.csdn.net/cungudafa/article/details/104378416)