一、简介
CDN的全称是Content Delivery Network,即内容分发网络。CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术。
放在Github的资源在国内加载速度比较慢,因此需要使用CDN加速来优化网站打开速度,jsDelivr + Github便是免费且好用的CDN,非常适合博客网站使用。
二、内容存储
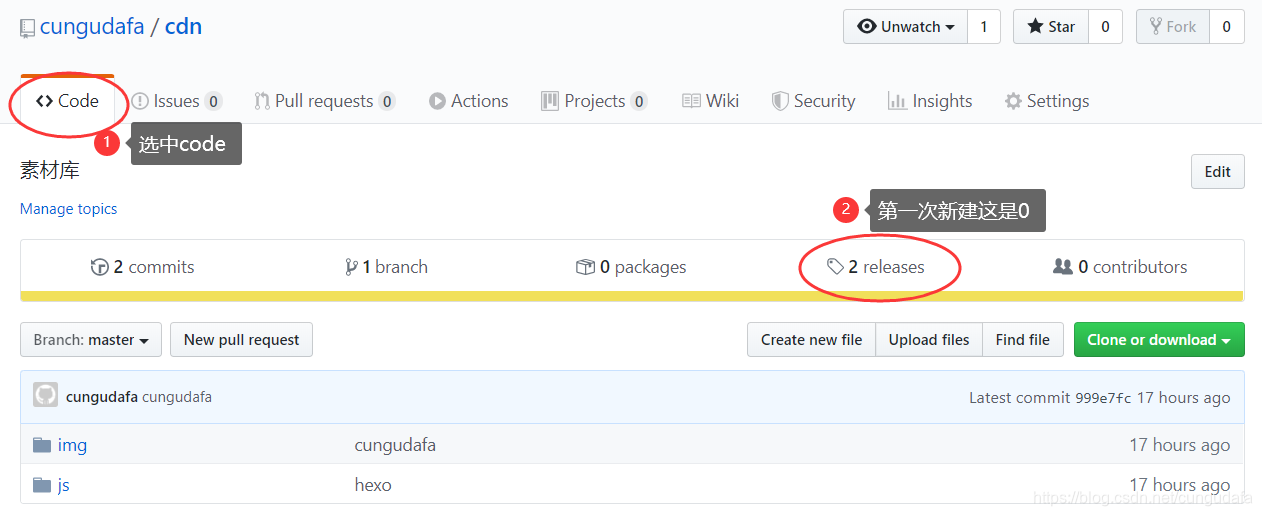
1. 新建Github\cdn仓库
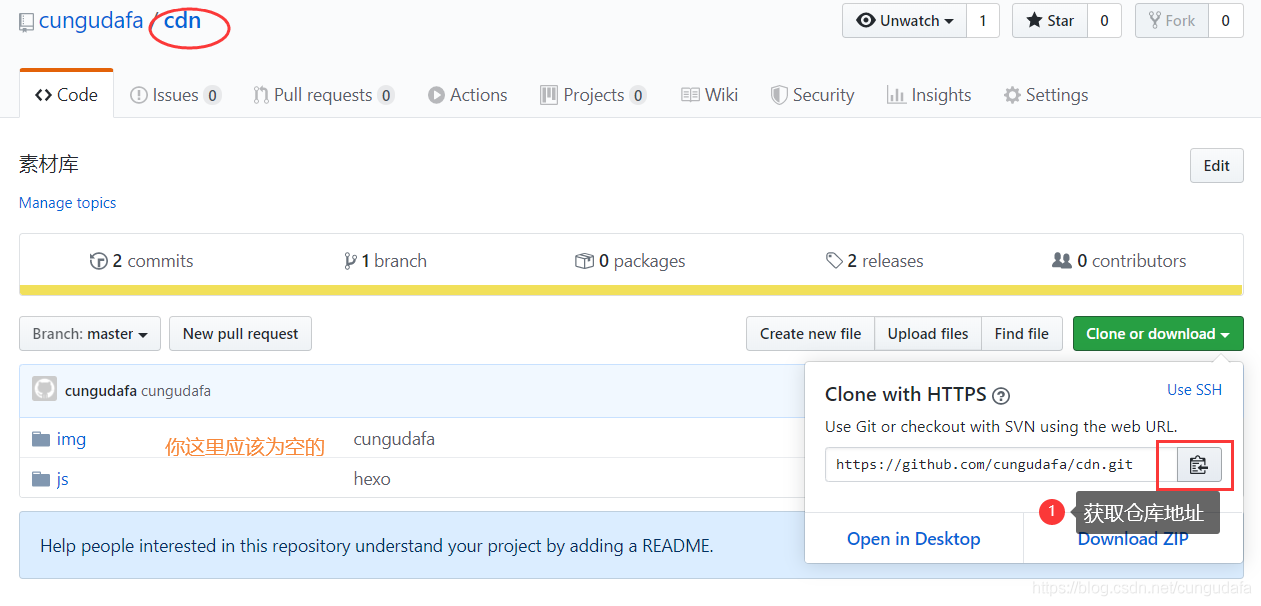
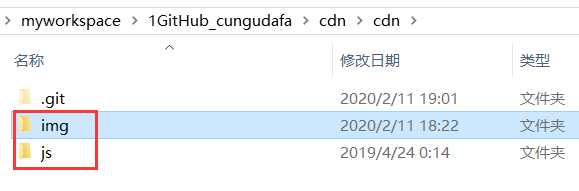
2. 克隆仓库到本地
在本地目录右键 Git Bash Here,执行以下命令:
git clone https://github.com/cungudafa/cdn.git第一次应该是空目录,以后有素材文件,这一步就比较关键(以免替覆盖掉之前的素材)
3. 上传资源
在本地git仓库目录下右键 Git Bash Here,执行以下命令:
git status //查看状态 git add . //添加所有文件到暂存区 git commit -m '第一次提交' //把文件提交到仓库 git push //推送至远程仓库也可以用Git Gui上传,上传成功后在浏览器可查看https://github.com/cungudafa/cdn

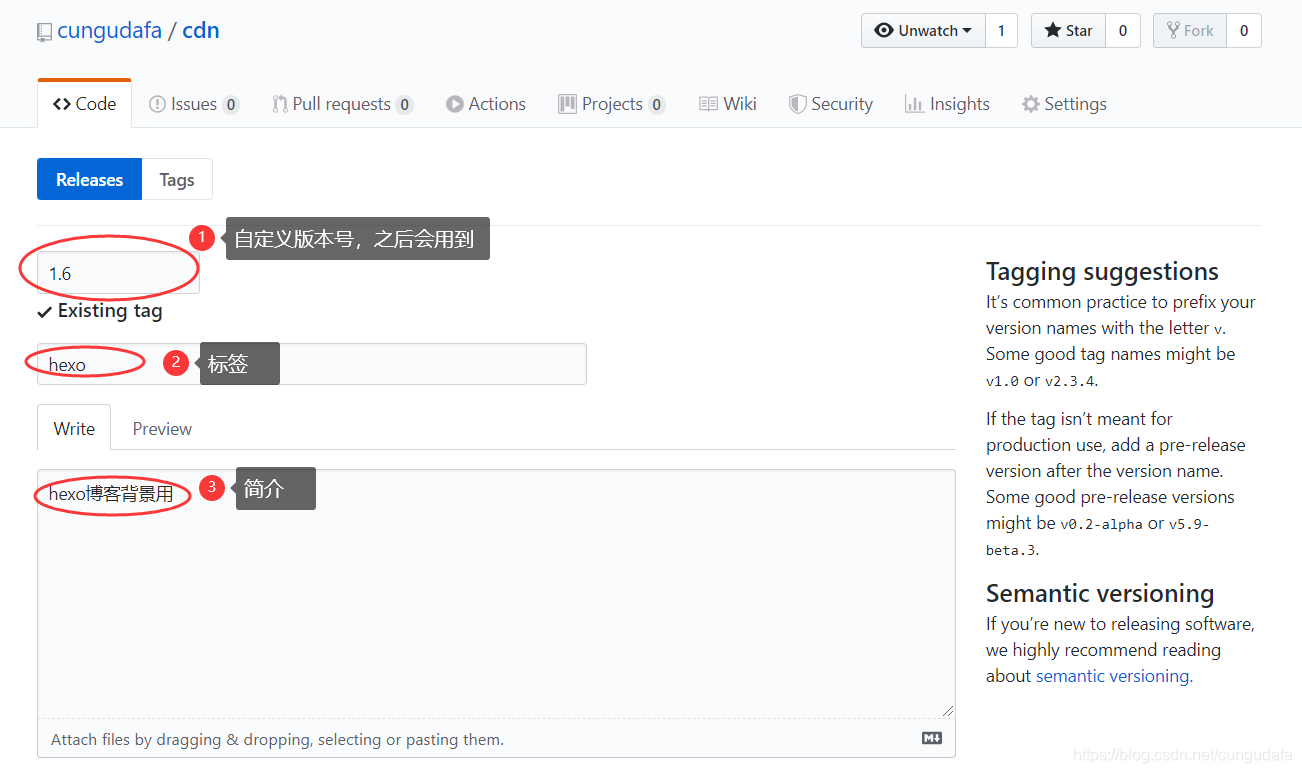
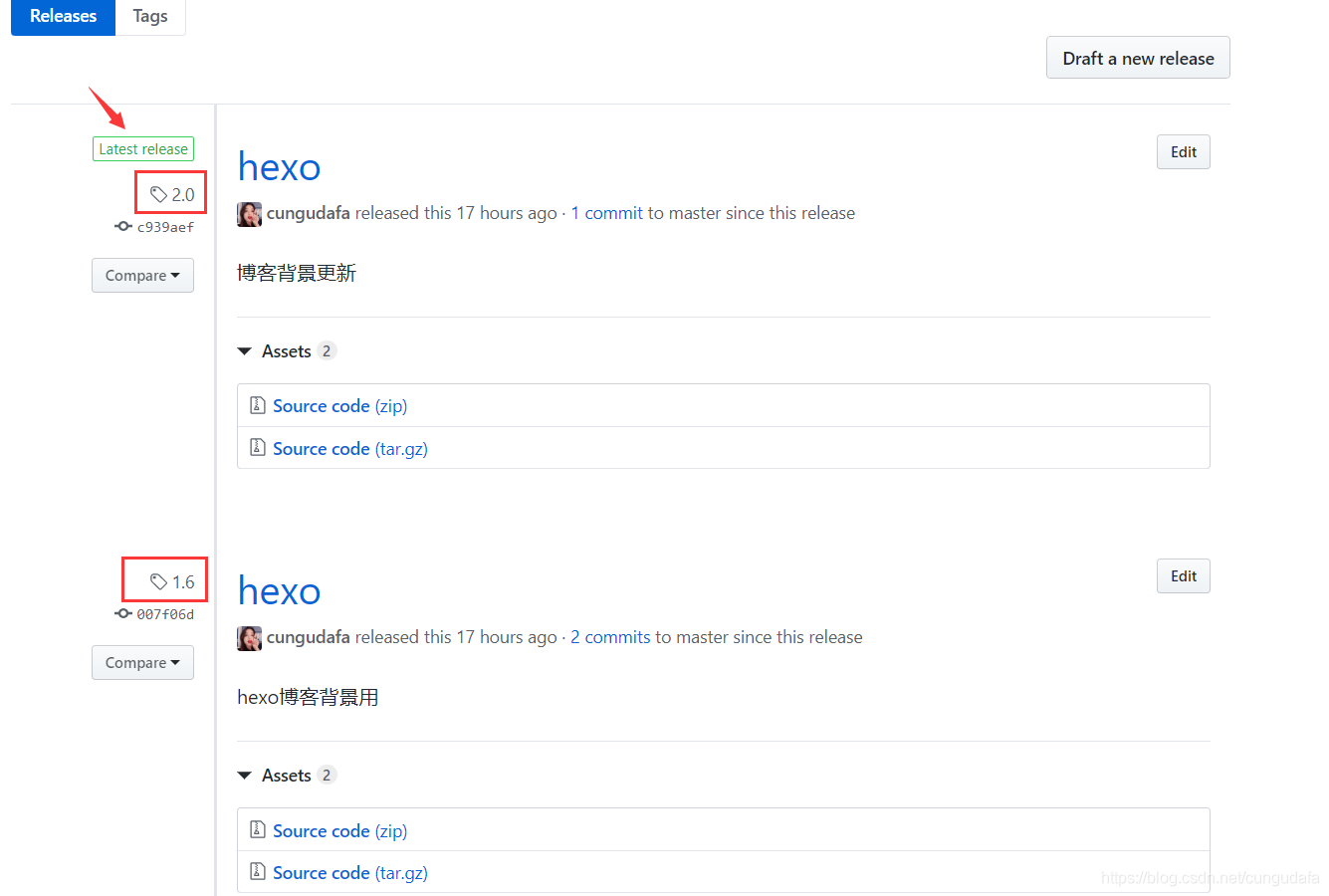
4. 发布资源
自定义版本号

我上传了两次图片,我这里发布了两个版本:(1.6和2.0版本)
三、jsDelivr引用
原理:将github上的资源转为快速访问网址
https://cdn.jsdelivr.net/gh/你的用户名/你的仓库名@发布的版本号/文件路径
例如:
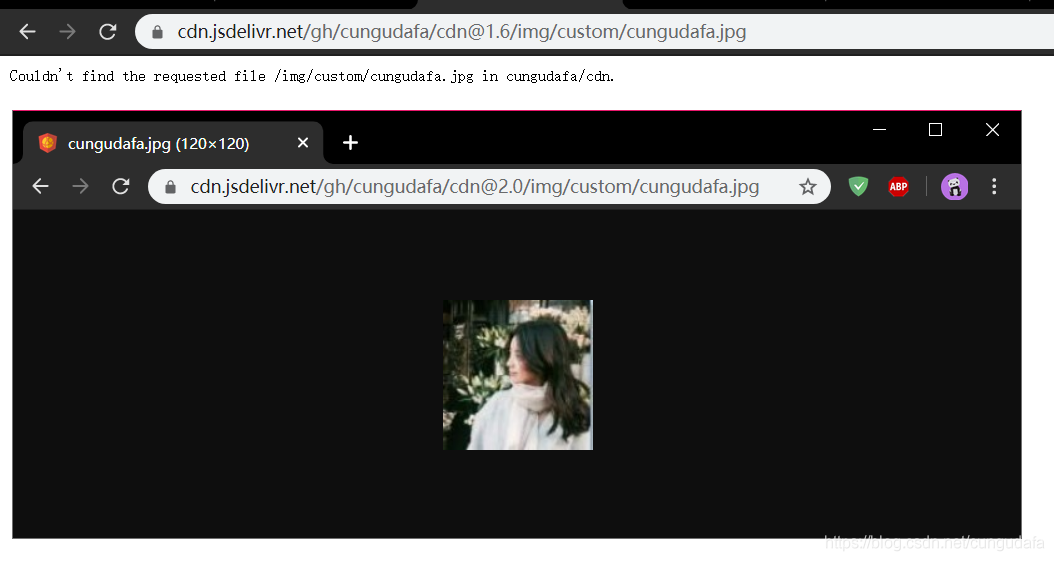
https://cdn.jsdelivr.net/gh/cungudafa/cdn@1.6/img/custom/cungudafa.jpg
https://cdn.jsdelivr.net/gh/cungudafa/cdn@2.0/img/custom/cungudafa.jpg
第一次1.6版本没有发布图片,在2.0版本有发布图片。
版本号不是必需的,是为了区分新旧资源,如果不使用版本号,将会直接引用最新资源
//完全省略该版本以获取最新版本https://cdn.jsdelivr.net/gh/user/repo/file
https://cdn.jsdelivr.net/gh/cungudafa/cdn/img/custom/cungudafa.jpg其他资源填写路径即可:
// 加载任何Github发布、提交或分支https://cdn.jsdelivr.net/gh/user/repo@version/file
https://cdn.jsdelivr.net/gh/cungudafa/cdn@2.0/js/lib.min.js
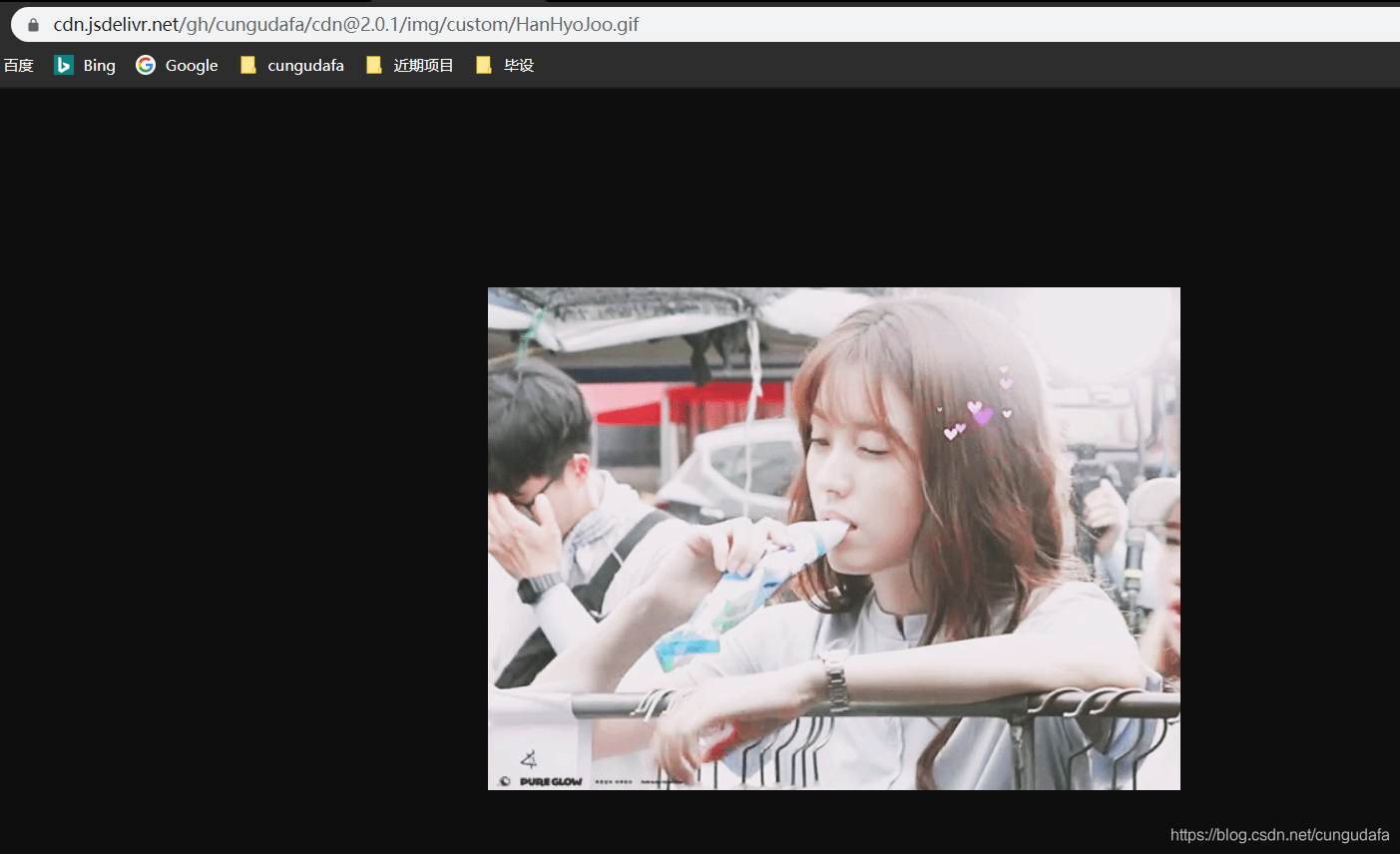
https://cdn.jsdelivr.net/gh/cungudafa/cdn@2.0.1/img/custom/HanHyoJoo.gif
除此之外还可以使用某个范围内的版本,查看所有资源等,具体使用方法如下:
// 使用版本范围而不是特定版本https://cdn.jsdelivr.net/gh/user/repo@version/file
https://cdn.jsdelivr.net/gh/cungudafa/cdn@2/img/custom/cungudafa.jpg
https://cdn.jsdelivr.net/gh/cungudafa/cdn@2.0/img/custom/cungudafa.jpg
https://cdn.jsdelivr.net/gh/cungudafa/cdn@2.0.1/img/custom/cungudafa.jpg压缩版
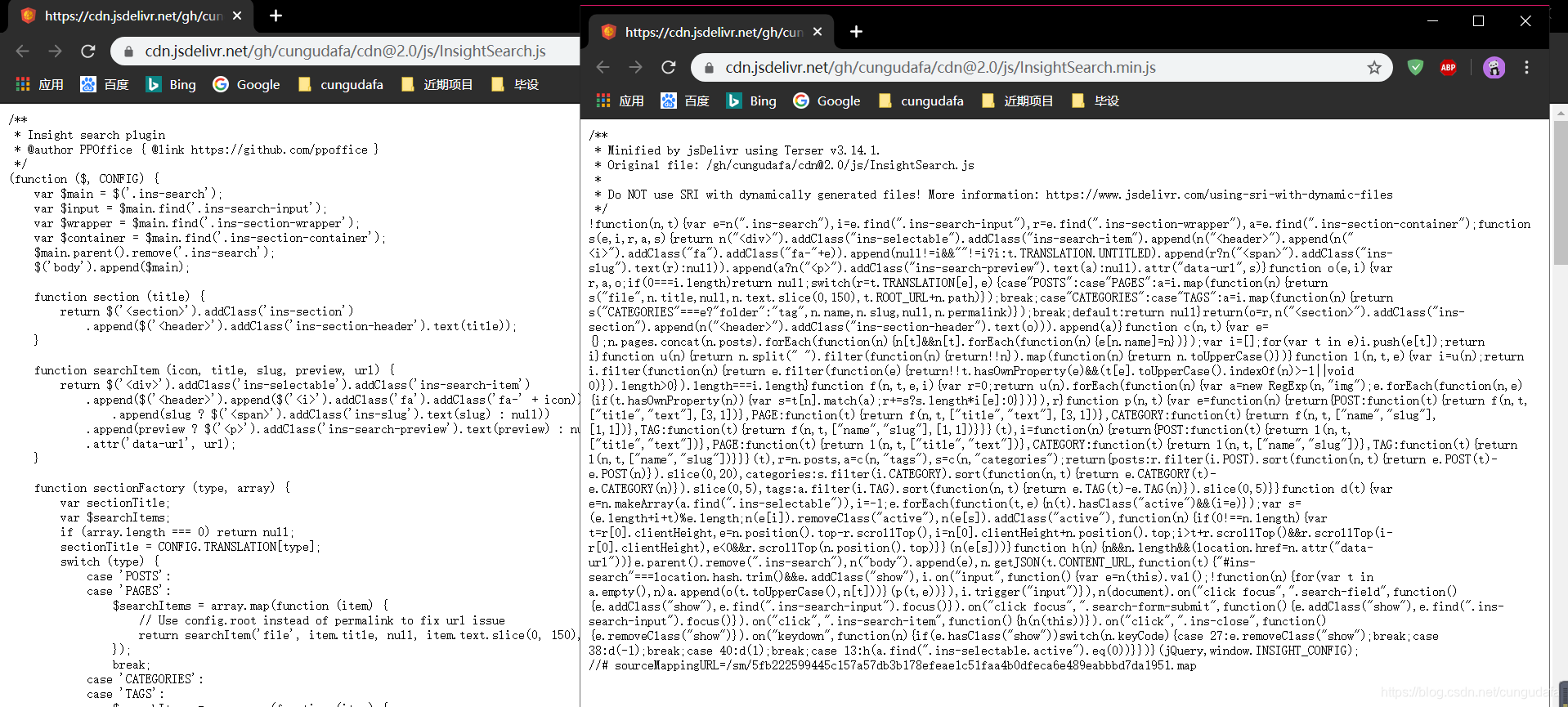
// 将“.min”添加到任何JS/CSS文件中以获取缩小版本,如果不存在,将为会自动生成https://cdn.jsdelivr.net/gh/user/repo@version/file/file.min.js
https://cdn.jsdelivr.net/gh/cungudafa/cdn@2.0/js/InsightSearch.js
https://cdn.jsdelivr.net/gh/cungudafa/cdn@2.0/js/InsightSearch.min.js
目录
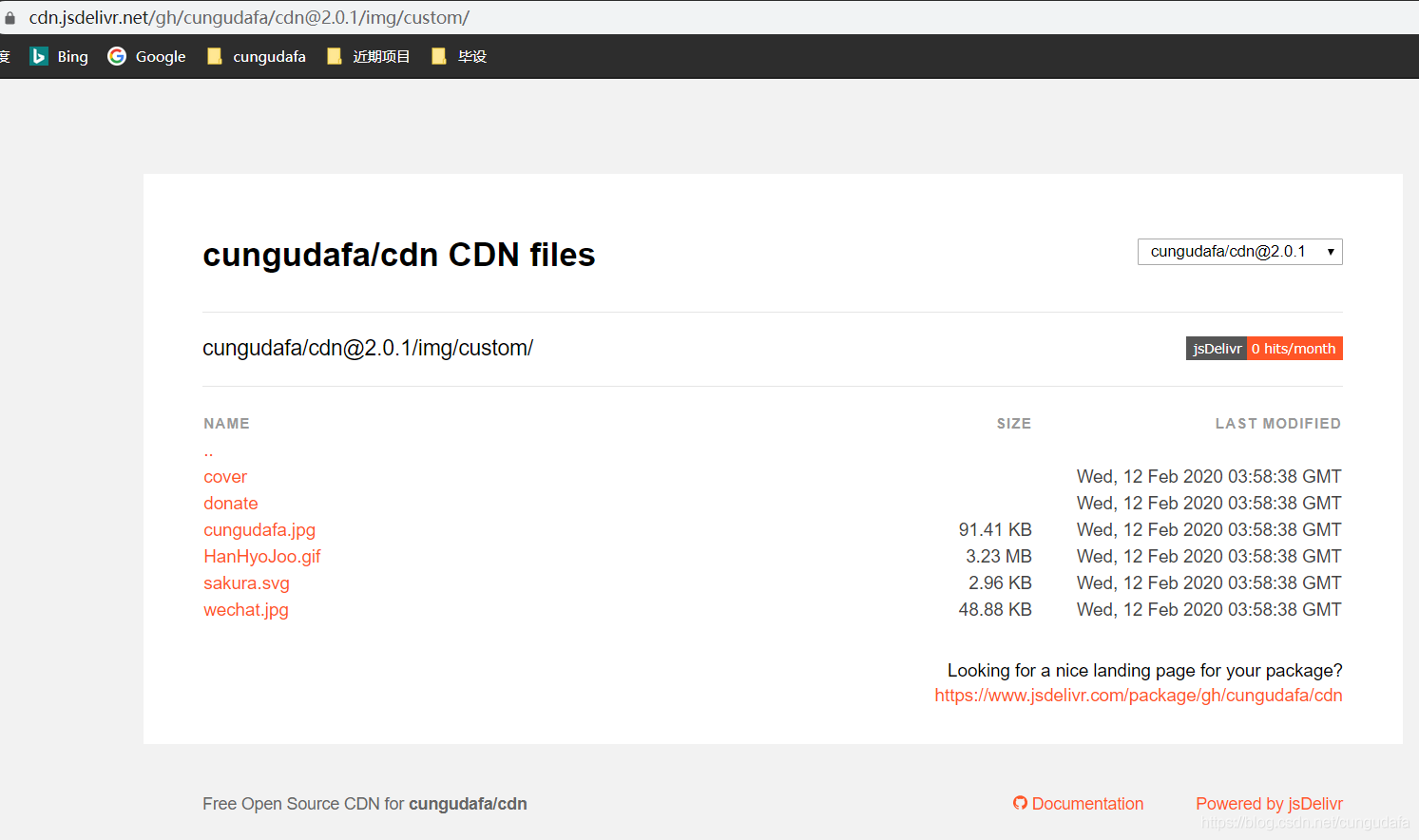
// 在末尾添加 / 以获取资源目录列表https://cdn.jsdelivr.net/gh/user/repo@version/file/
https://cdn.jsdelivr.net/gh/cungudafa/cdn@2.0.1/img/custom/