一、什么是图床
图床一般是指储存图片的服务器,有国内和国外之分。国外的图床由于有空间距离等因素决定访问速度很慢影响图片显示速度。国内也分为单线空间、多线空间和cdn加速三种。
简单来说就是:在文章中引用指定网址显示图片。
平常我们都是在网络上复制粘贴网络图片的地址,太out了,如何快速引用本地图片呢???
二、配置教程
1.获取Token
github云端仓库位置: 延续上一次cdn的仓库失败。(建议新建一个仓库,发布过release版本号的仓库会使用异常)
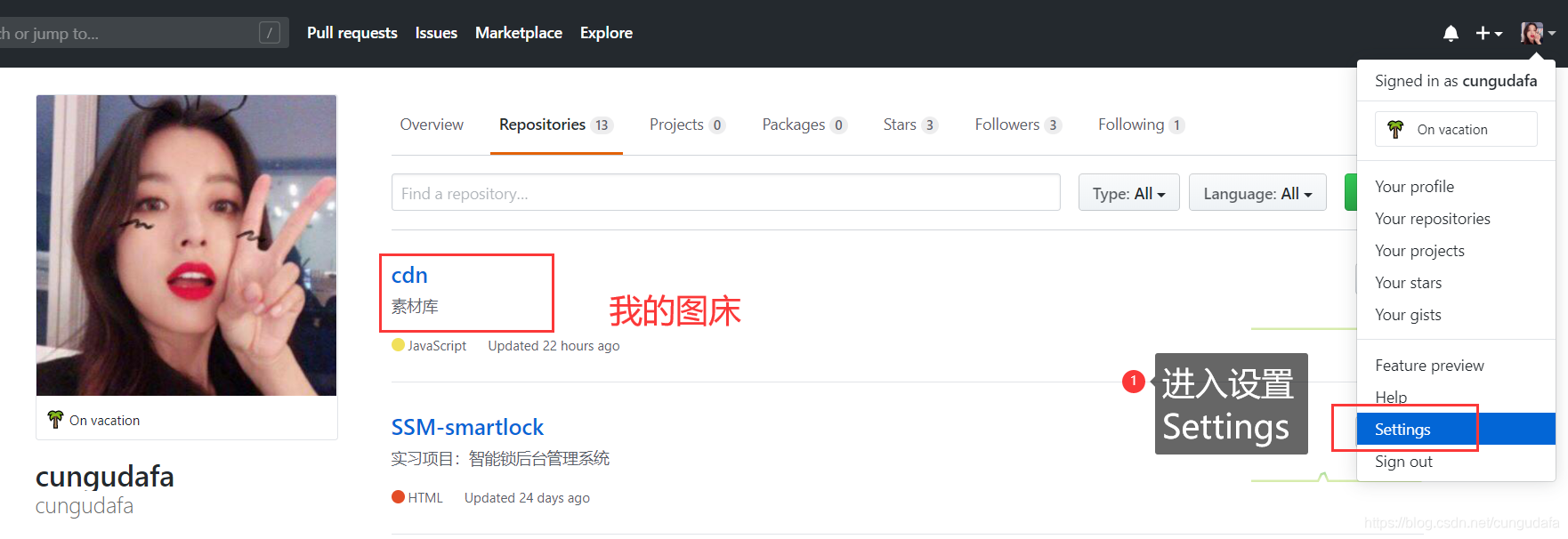
- 进入设置Setting

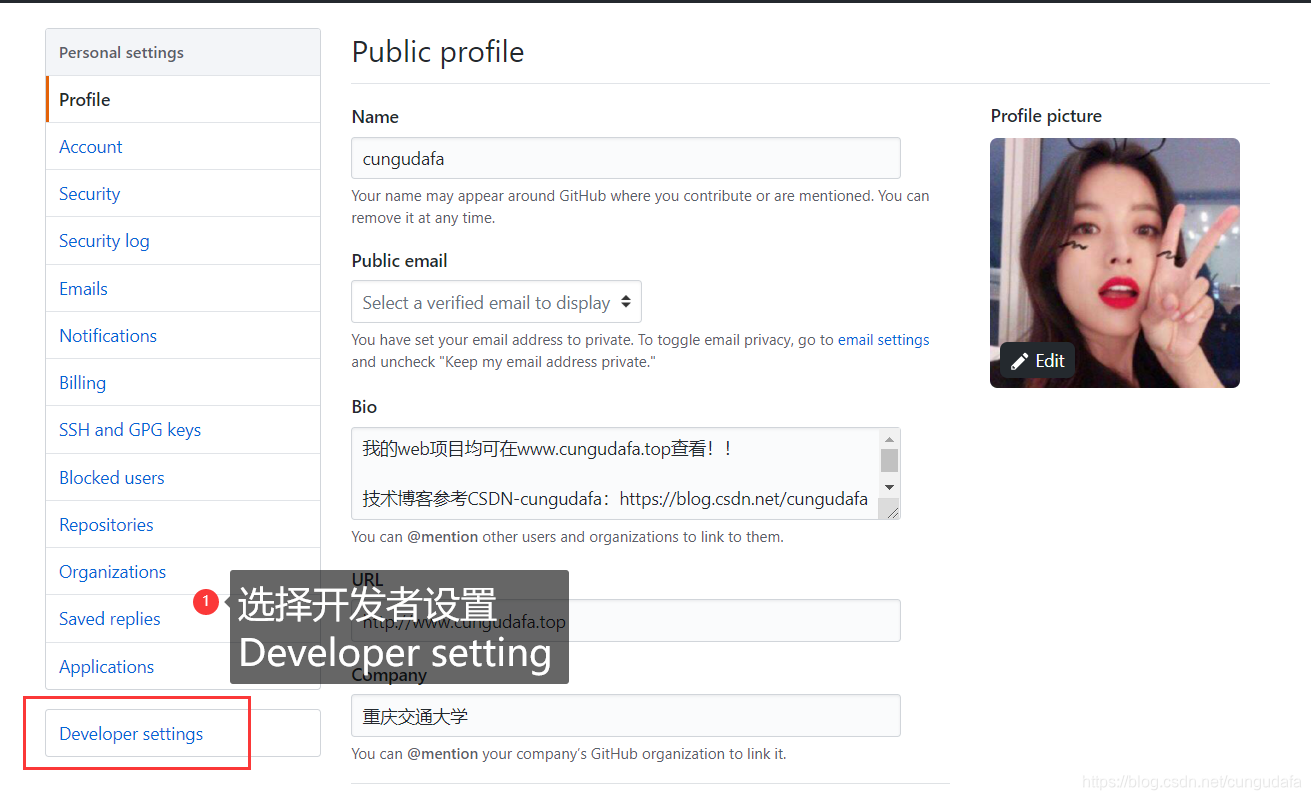
- 选择开发者设置Developer setting

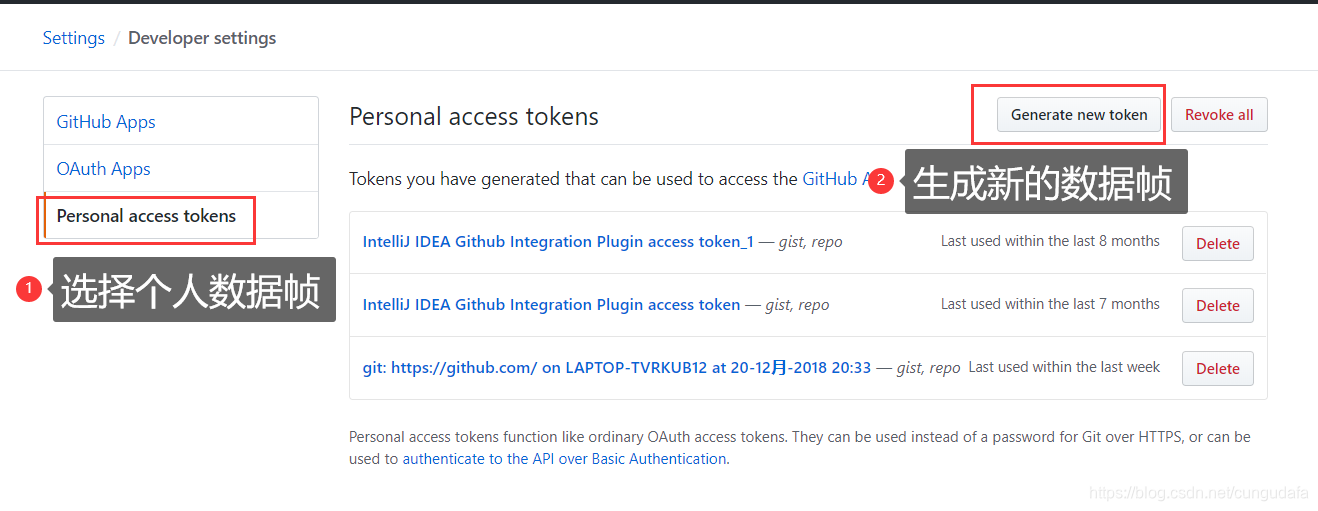
- 选择个人数据帧Personal access tokens,生成新的数据帧 Generate new token

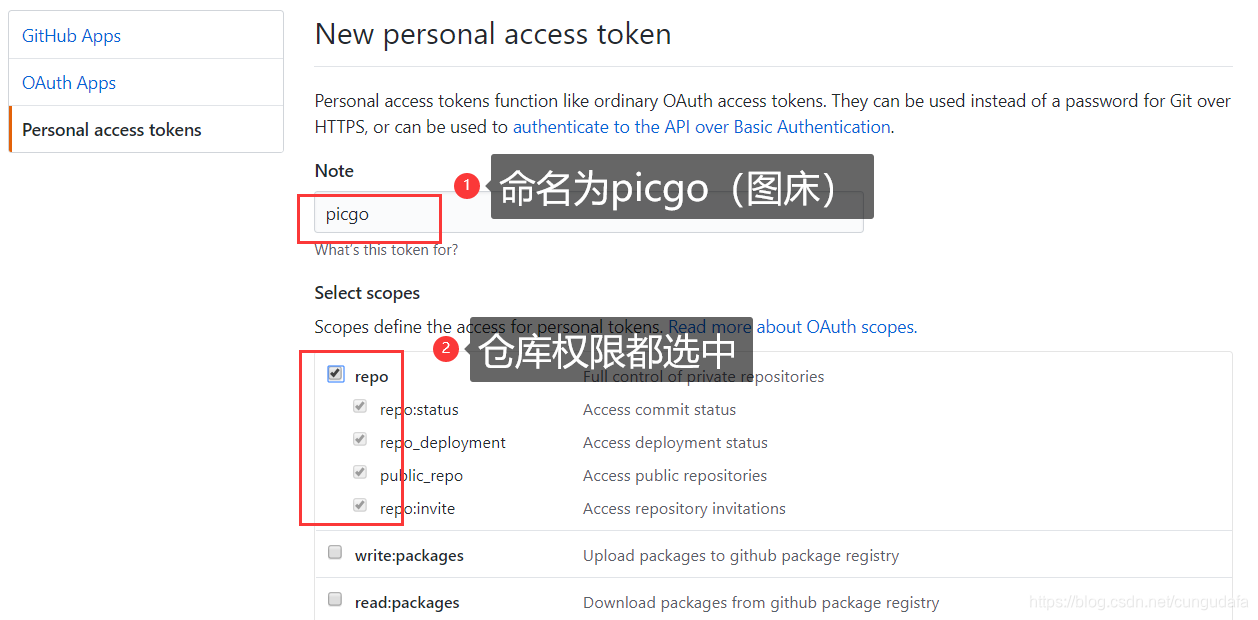
- 命名为picgo(图床),赋予仓库权限
- 最后点击Generate token即可看到显示的token页面,==它只会显示一次,关闭页面后再打开这个页面就不会显示了。==
复制token值粘贴到文本文档中,先保存下来,后面配置PicGo要用到。
2.本地安装图片上传工具
- 首先下载PicGo,图片上传工具PicGo下载地址:https://github.com/Molunerfinn/PicGo/releases
如果下载速度非常慢的话,备用地址:传送门 密钥:n5wu
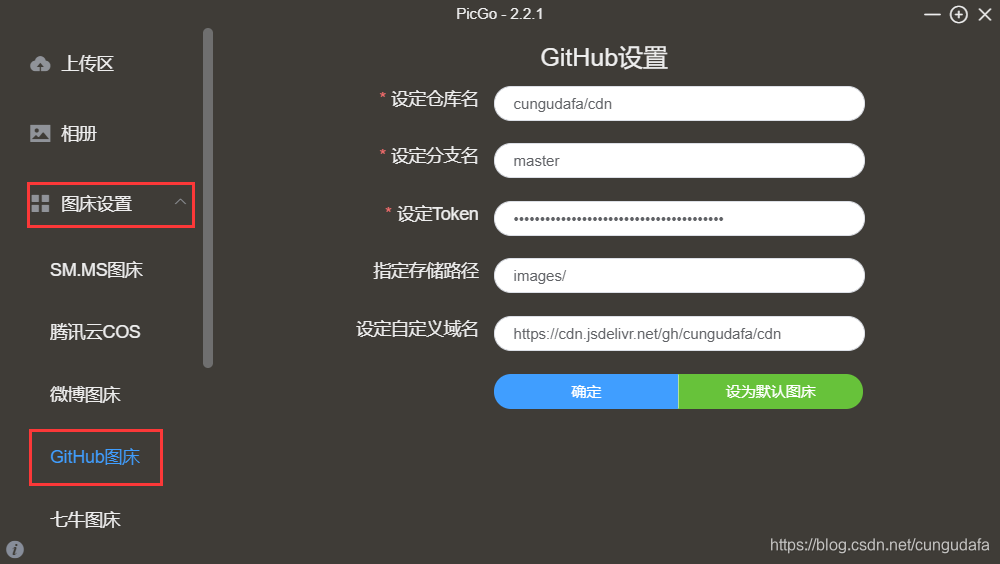
- 安装配置PicGo

- 设定仓库名:这个是刚刚第一步所新建仓库的名称,我的为cdn,此处填写格式username/repo。
- 设定分支名:master,采用默认分支即可
- 设定Token:此处填写上一步得到的Token,添加到输入框即可。
- 指定存储路径:自定义,例:
images/,相当于在刚刚新建的仓库下新建了一个文件夹。 - 设定自定义域名:cdn加速格式:
https://cdn.jsdelivr.net/gh/username/repo,username为GitHub用户名,repo为新建的仓库,用于存储图片 - 设置快捷键
ctrl+shit+C: 在qq截屏ctrl+alt+a后,再ctrl+shit+C可以快速上传
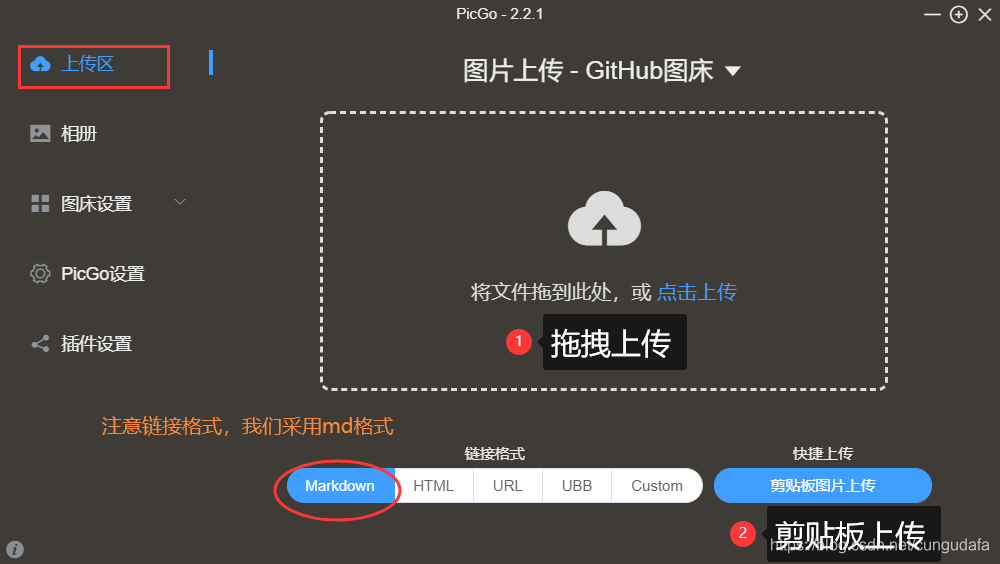
三、上传方法
- 快捷键上传
- 拖拽上传

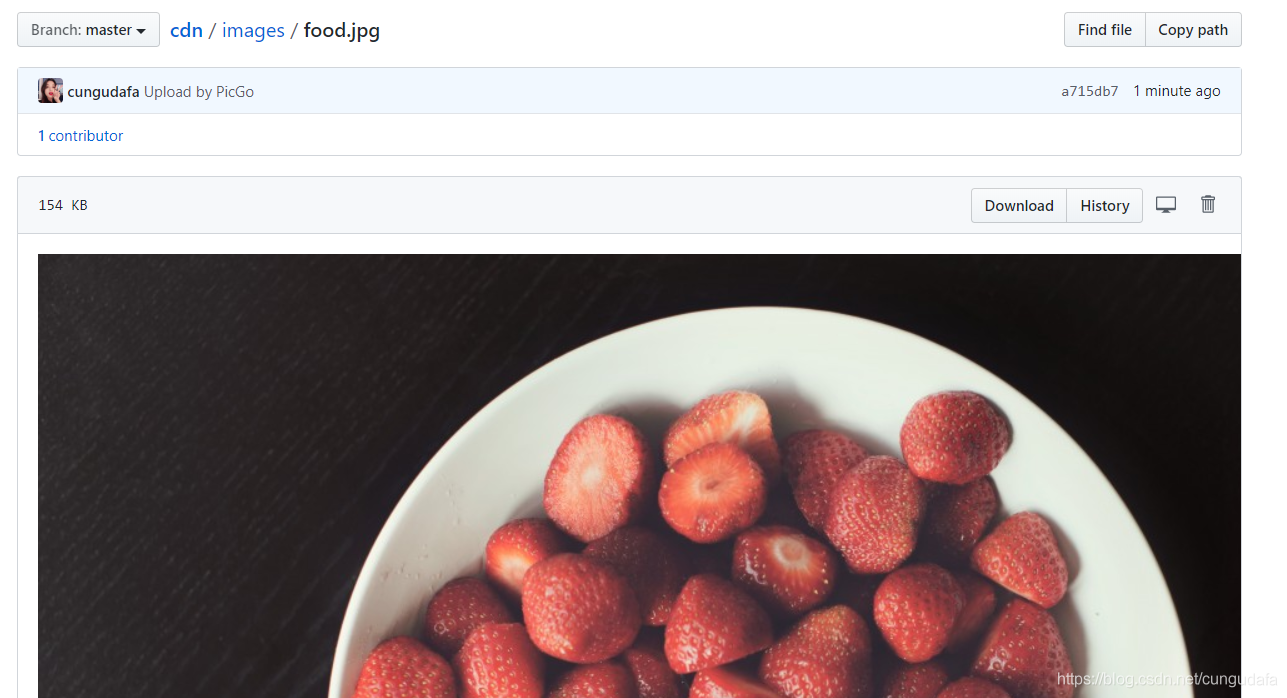
上传后,云端图片显示:
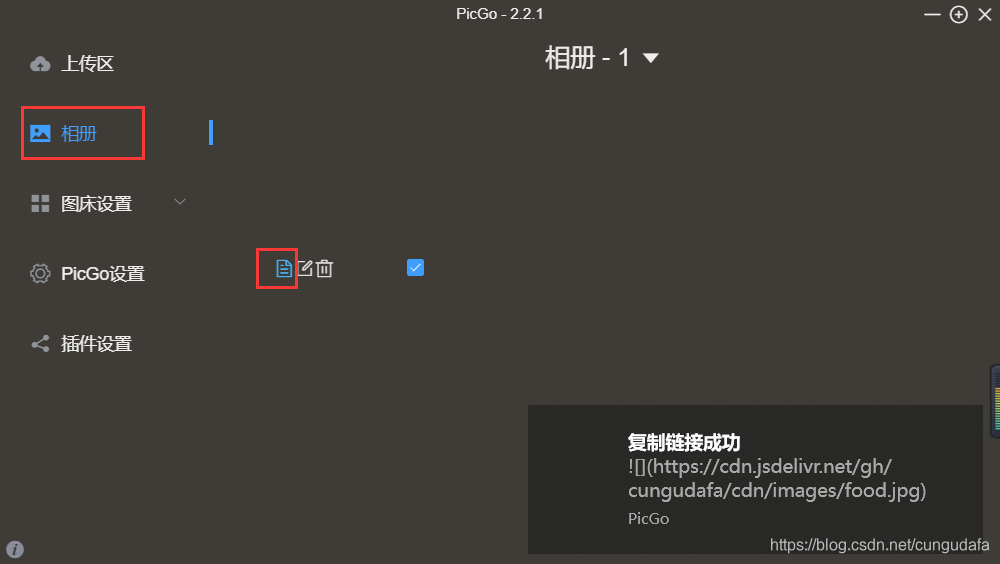
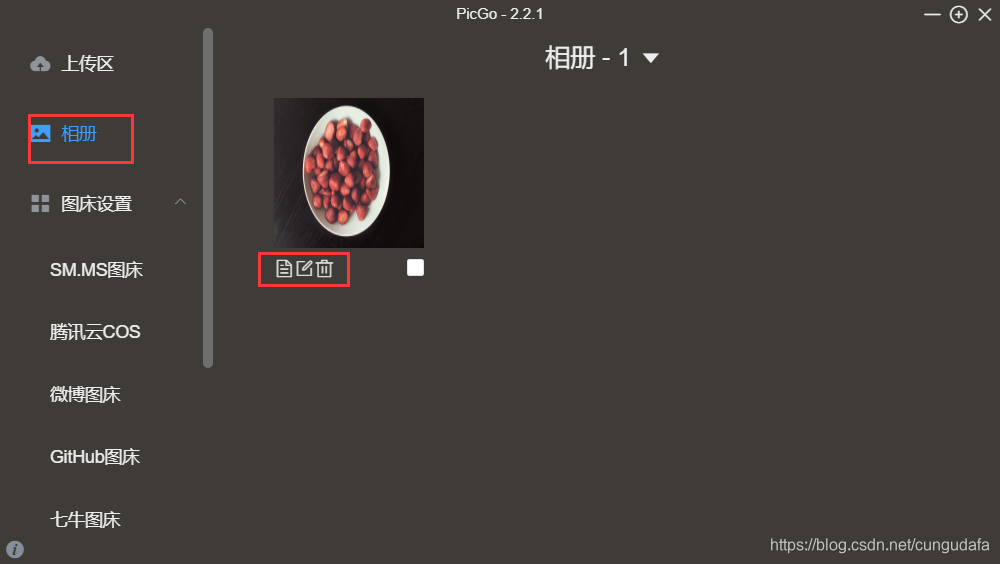
- 使用方法:选择
相册,可复制、修改链接、删除图片(不能删除github上的图片,需要手动删除):
最终在md使用链接时出现错误,原因是我的cdn发布过release版本号,最有效的解决办法就是新建一个仓库,重新配置本地picgo的名称就好,此时相册显示也正常。
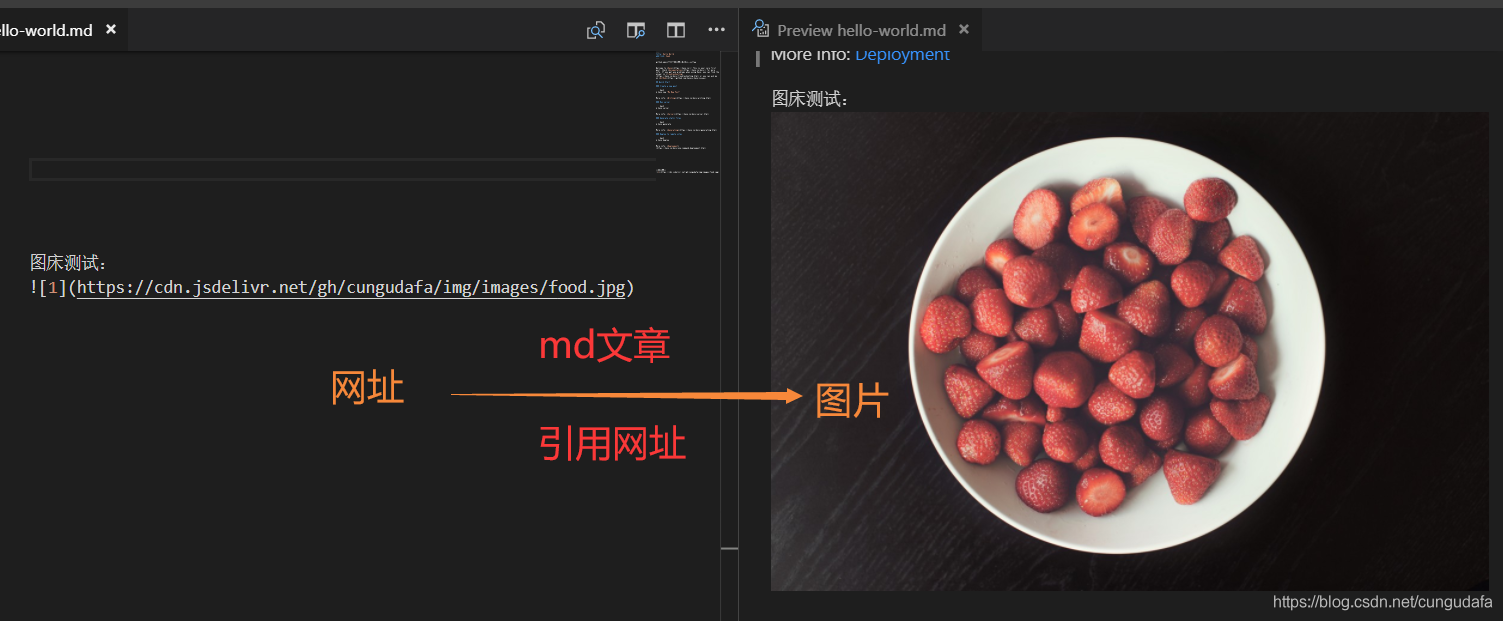
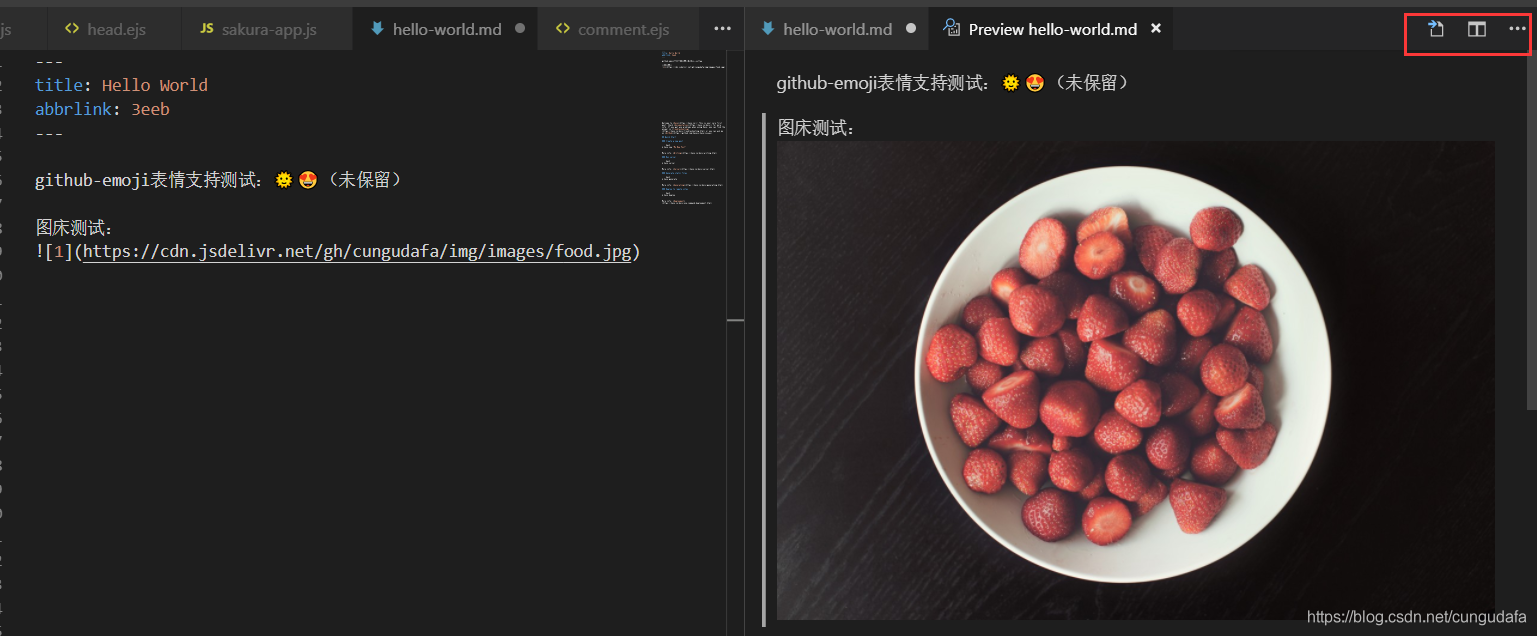
md显预览也正常。
ps.在vscode中点击右上角可分屏查看,快捷键ctrl+shift+v可快速预览Markdown文章。
四、结合Typora写文
- 3.7日增加:
我们常用的是QQ快速截屏:
ctrl+Alt+A截屏然后
ctrl+shift+C直接使用picGo将截图上传github,到任何要使用的地方粘贴:
ctrl+V效果——这是我在编辑typora时的截图:(这都对用户来说都是透明操作,丝滑般写文)

这里我加上了开机自启动,为了方便我编辑md
(这里推荐typora编辑器,安装时记得配置typora偏好设置-》图像路径-》./当前文件夹)
这里再也不担心Typora写文发布时,图片无法显示的问题了。